CSS ': 添加了一個(gè)自定義邏輯,以基于其他選擇器(而不是其自己的選擇器)查找元素。has'
我不得不承認(rèn),最強(qiáng)大的機(jī)器之一是CSS引擎,但有時(shí)很難只使用CSS來(lái)做某些事情,即使只是為了改變一些顏色。例如,如果我要求你從CSS中的子元素中找到一個(gè)父元素,通常你會(huì)被卡住。
CSS是以某種方式設(shè)計(jì)的,給定一個(gè)元素,你可以指定其子級(jí)的視覺(jué)屬性。因此,它或多或少是從自上而下的方法設(shè)計(jì)的,就像HTML DOM樹(shù)一樣。首先從元素作為根開(kāi)始,然后通過(guò)選擇器深入挖掘其分支和葉子。
腳本
我是一名JavaScript開(kāi)發(fā)人員,所以過(guò)去當(dāng)這些問(wèn)題出現(xiàn)時(shí),我只需要寫(xiě)幾行JS代碼,例如:
Document.getElementById('root')
有時(shí)版本更復(fù)雜,但或多或少我可以找到元素,即使它在其中一個(gè)DOM分支中很遠(yuǎn)。這里沒(méi)有什么新鮮事,我們已經(jīng)這樣做了將近二十年。但坦率地說(shuō),JavaScript很重。如果我不必這樣做,我盡量不要在JavaScript中這樣做。沒(méi)錯(cuò),我是一名JavaScript開(kāi)發(fā)人員,但現(xiàn)在我把CSS作為我解決UI問(wèn)題的第一個(gè)工具,僅僅是因?yàn)樗阋恕?/p>
斷續(xù)器
信不信由你,CSS每天都在添加新功能。我們覺(jué)得它變化很快的原因是沒(méi)有人跟蹤C(jī)SS規(guī)范,更不用說(shuō)所有這些瀏覽器兼容性了。似乎為我們打開(kāi)了與父節(jié)點(diǎn)相關(guān)的大門(mén)的功能之一稱(chēng)為 。如果您還不知道視頻,可以觀看。我會(huì)等你回來(lái)的。:has
我們不是直接找到一個(gè)元素,而是通過(guò)詢(xún)問(wèn)它是否具有或包含另一個(gè)選擇器來(lái)查找它。讓我們回顧一下選擇器:
a img {}
上面的選擇器要求內(nèi)部.這很容易,但這也是為什么我們找不到父母的原因,因?yàn)槲覀儗?duì)不感興趣,好吧,我們真正想做的是:imgaimg
a:has(img) {}
啊,如果包含一個(gè),那么這就是我們想要找到的。就是這樣?你可能會(huì)說(shuō)。是的,這真的使不可能成為可能。aimga
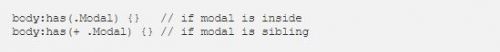
正文:有()
很多時(shí)候,當(dāng)我制作一個(gè)網(wǎng)站時(shí),我想在彈出一個(gè)模態(tài)時(shí)改變風(fēng)格。現(xiàn)在在我看來(lái),我只需要執(zhí)行以下操作:body

一行代碼?讓我們嘗試使用JavaScript完成上述操作,祝您好運(yùn)。此外,如果您可以在前端框架中將JavaScript版本與少于五行代碼集成。
所以現(xiàn)在的問(wèn)題不再是找到父級(jí),而是改變它以找到具有某些東西的節(jié)點(diǎn)。在某種程度上,這為需要找到一個(gè)遙遠(yuǎn)的元素的問(wèn)題提供了另一條途徑。最重要的是,我們可以立即對(duì)發(fā)現(xiàn)的元素進(jìn)行操作。
CSS 添加了一個(gè)自定義邏輯,用于基于其他選擇器(而不是自己的選擇器)查找元素。這將使從現(xiàn)在開(kāi)始找到父節(jié)點(diǎn)的不可能的任務(wù)成為可能。:has




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)