在 Web 應用程序中設計干凈、可靠的緩存的指南。當我訪問一個交互非常緩慢的網站時,我會感到惱火。例如,當我們單擊按鈕時,該頁面在幾秒鐘后沒有反饋。我相信每個人都應該有同樣的感覺。作為開發(fā)人員,如果我們開發(fā)的頁面太慢,我們將面臨挑戰(zhàn)。
改善用戶體驗的更好方法是緩存數(shù)據(jù)。如果我們不禁用http標頭的操作,瀏覽器將緩存靜態(tài)文件。后端服務器將使用 Redis 來緩存數(shù)據(jù),而不是直接從數(shù)據(jù)庫中進行查詢。在 Web 應用程序中,緩存無處不在。在 React 項目中,我們可以使用緩存組件,用于緩存函數(shù),用于緩存數(shù)據(jù),cache-control memo useCallback useMemo
緩存很有用。本文將介紹如何在 Web 應用程序中設計緩存,并包含以下章節(jié):
1.如何選擇存儲數(shù)據(jù)的位置
2.如何管理數(shù)據(jù)的生命周期
3.如何確保緩存可靠
如何選擇存儲數(shù)據(jù)的位置
在Web應用程序中,存儲數(shù)據(jù)的方法有很多種,我們可以通過內存,cookie,本地存儲/會話存儲,索引DB保存在本地瀏覽器中。我們還可以通過頻繁的http請求將數(shù)據(jù)發(fā)布到后端服務器。
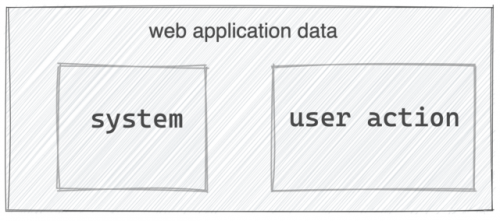
如果網站不是純文本,通常會有以下兩種類型的數(shù)據(jù):

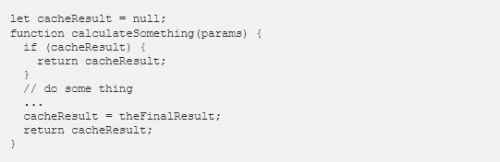
系統(tǒng)數(shù)據(jù)始終從后端服務器獲取。在大多數(shù)情況下,我們需要轉換數(shù)據(jù),然后將其呈現(xiàn)到頁面。如果轉換數(shù)據(jù)非常耗時,并且可能發(fā)生多次,我們可能會將結果緩存在內存中。我們可以在 React 項目中使用,或者只使用一個全局變量來保存結果,如下面的代碼所示:useMemo

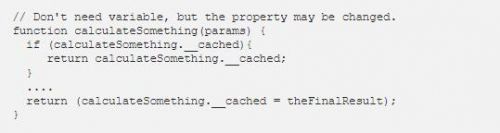
您甚至可以通過使用函數(shù)屬性來緩存數(shù)據(jù):

用戶操作是指用戶與網站交互時的狀態(tài),如搜索數(shù)據(jù)、頁面上的前進/后退、編寫內容等。用戶動作產生的數(shù)據(jù)在不同場景下需要使用不同的存儲方式。
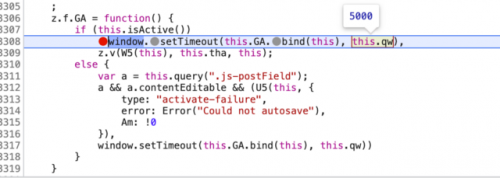
如果需要跨設備或瀏覽器訪問數(shù)據(jù),最好將其存儲在后端。例如,一篇Medium文章的草稿,它將在大約5秒后發(fā)送到后端服務器,而我們停止編輯。

自動保存中等代碼
如果在重新打開頁面時需要恢復頁面狀態(tài),則最好使用 localStorage 將其存儲在磁盤中。例如,當頁面支持大量過濾操作時,我們可以緩存用戶的過濾項,當頁面再次打開時,可以顯示上次瀏覽的數(shù)據(jù)。
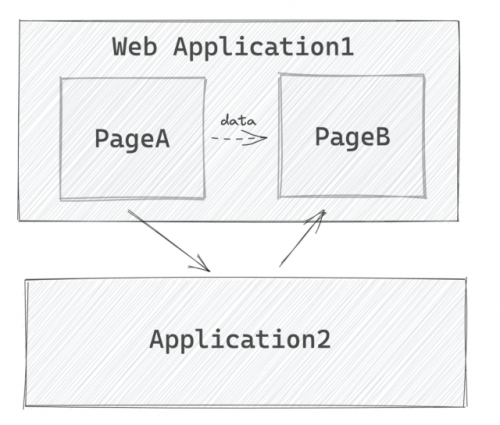
如果我們想在其他頁面中共享一些數(shù)據(jù),我們可以使用會話存儲來存儲它。例如,在下面的例子中,我們必須從應用程序1頁面A中導航另一個應用程序2,執(zhí)行一些操作,然后返回到應用程序1頁面B。

如果后端服務需要感知用戶的狀態(tài),建議使用 Cookie。例如用戶是否命中灰度函數(shù)或ab-test。
IndexedDB用于大量結構化數(shù)據(jù),大多數(shù)項目都不需要它,我還沒有使用它。
如何管理數(shù)據(jù)的生命周期
每次創(chuàng)建數(shù)據(jù)時,最好考慮如何清理數(shù)據(jù)。在 JavaScript 中,我們創(chuàng)建變量,當不需要時,GC 會清理這些變量。當我們使用內存來緩存數(shù)據(jù)時,它將被清理。會話存儲類似于內存,并在窗口關閉時清除。但是,如果我們使用cookie或本地存儲,則最好考慮何時清理。
Cookie 支持設置過期時間,因此我們只需要提供過期策略。
本地存儲需要手動管理生命周期。我們可以實現(xiàn)一個方法來做到這一點:

我們可以和一個額外的密鑰來存儲時間戳。當我們從localStorage獲取該值時,我們將判斷它是否已過期,如果過期,則將被清除。我們還可以使用該方法在掛載應用程序時刪除所有過期的密鑰。${key}__expires__removeExpired
如果我們的草稿數(shù)據(jù)保存在后端服務器上,最好有一個版本來記錄數(shù)據(jù)
如何確保緩存可靠
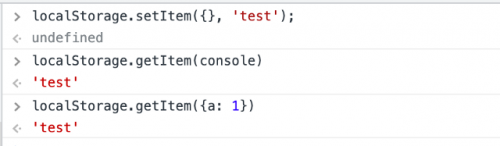
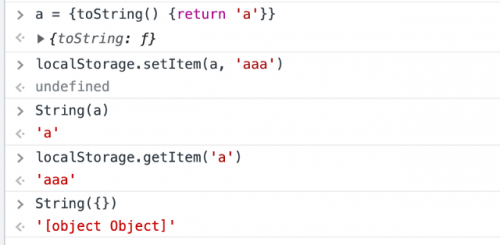
最重要的是可以命中緩存,但它需要確保我們從緩存中獲取的日期是正確的。例如,當我們使用對象作為本地存儲的鍵時,將會出現(xiàn)意外結果:

是否已從另一個頁面修改。例如,在激活選項卡時,“Medium 編輯器”頁面將檢查草稿是否是最新的,如果您在其他瀏覽器或頁面中進行編輯,可能會給您一個提示:
原因是當我們發(fā)布一個對象時,localStorage的鍵必須是一個字符串,它將通過使用對象的屬性轉換為字符串。toString

首先,我們需要確保鍵是字符串類型,如果它不是字符串類型,我們需要提示或提供自動序列化util。
如果我們在復雜的應用程序中使用 localStorage,則需要確保緩存鍵是唯一的。我通常使用以下結構來命名鍵:

如果緩存數(shù)據(jù)將在項目或其他頁面中共享,則鍵可能類似于 。僅當數(shù)據(jù)結構頻繁更改時,版本字段才是可選的。project_feature
最后,如果我們想使用localStorage來存儲函數(shù)或對象,我們需要先序列化它們,并在獲取它們時反序列化它們。通常的方法是使用 JSON.字符串化和 JSON.解析,但對于函數(shù)是無用的。
結論
緩存對于頁面性能非常重要。在本文中,我們將學習如何選擇內存,Cookie,會話存儲/本地存儲或后端服務器。當我們使用緩存時,如何處理生命周期并為數(shù)據(jù)提供唯一的密鑰。




















 京公網安備 11010802030320號
京公網安備 11010802030320號