數組是腳本中最強大的數據結構。我發現自己通過將字符串轉換為數組來解決許多算法。因此,我想到整合和比較各種方法來做同樣的事情。從字符串到數組的轉換總是使用該方法完成的,但是在ES6之后,我們可以執行許多工具。讓我們逐一介紹每種方法,并討論每種方法的優缺點。split()
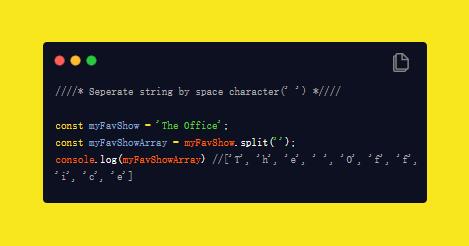
1. 使用 .split(“):
split()是一個字符串方法,它將字符串拆分為具有模式的有序列表數組。這是一種 ES6 方法,是完成工作的最干凈方法。

這種方式的另一個優點是我們可以用字符或空格分隔字符串。以下是我們如何做到這一點的示例。

它也適用于正則表達式。您可以在此處找到的完整文檔。split()
這種方式完美地將字符串元素分離到一個數組中,但它有其局限性。
注意:此方法不適用于不常見的 Unicode 字符。此方法返回字符的 Unicode 而不是實際字符,這可能會使我們的工作更加復雜(請參閱此處),但 MDN 文檔已更新,以便如果我們只包含標志,我們可以使其與 Unicode 一起使用 。

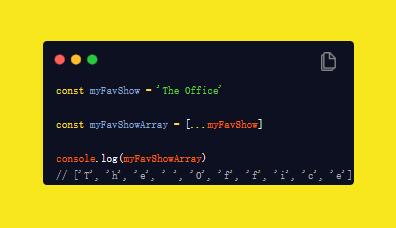
2. 使用跨頁語法))
這是ES2015的功能,使過渡變得非常容易。

我們在這里消除了我們在 中的限制也有所幫助。請考慮以下示例。我們可以使用此方法輕松拆分任何字符。split()

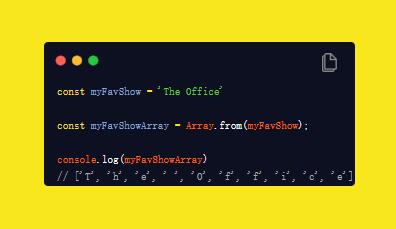
3. 使用數組:
該方法從可迭代或類似數組的對象創建新的淺層復制實例。Array. from()Array

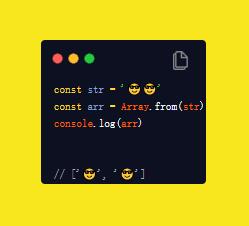
此方法在處理不常見的字符時不會引起任何問題。

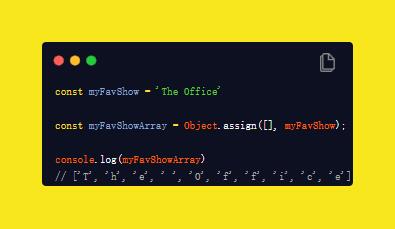
4. 使用對象
該方法將所有屬性從一個或多個源對象復制到目標對象。但是,關于這種方法,有兩件事要記住。一種是復制稱為深層復制的屬性值(請參閱此處以了解深層復制和淺層復制之間的區別)。在使用此方法之前,必須牢記這一點,然后再使用它。Object. assign()Object. assign()

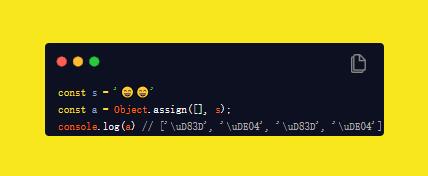
另一個是我們遇到了與該方法相同的問題:它無法分離不常見的字符(我們看到Unicode而不是實際字符)。split()

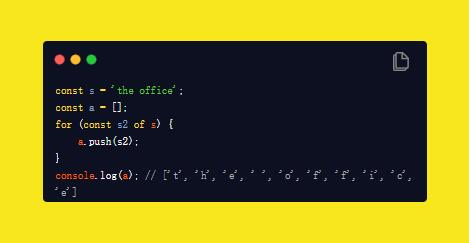
5. 使用老式的方法(用于循環和數組。
盡管我們有很多選擇可以玩,但我不得不提到這個老式的方法,我們使用 和 數組方法 推送字符串的元素 。for looppush()
這不是最干凈的方式,但絕對值得一提的是那些想要遠離JavaScript不斷變化的復雜性的人(盡管我更喜歡其他方式)。

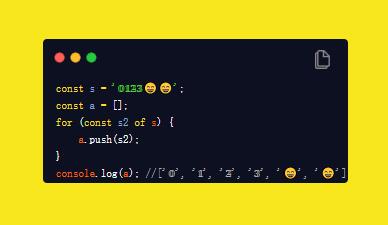
此外,它適用于不常見的(Unicode)字符。請看下面的例子。
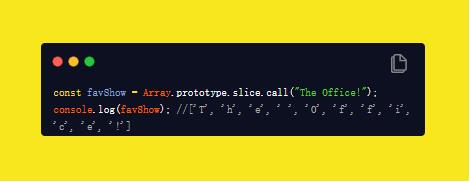
6. 使用數組
請參閱此博客以了解有關方法的更多信息。.slice.call()

此方法也存在與該方法相同的問題,因此在使用它時要注意。split()

結論:
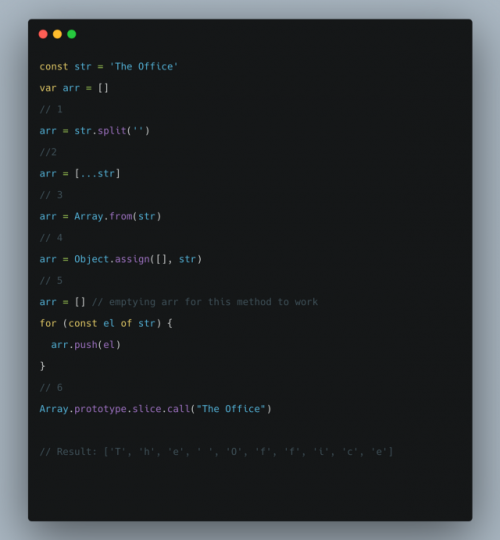
總而言之,以下是我們可以完成這項工作的方法。





















 京公網安備 11010802030320號
京公網安備 11010802030320號