在本文中,您將學(xué)習(xí)如何在 HTML 中創(chuàng)建文本輸入字段。您還將了解 Web 表單并大致了解它們的工作原理,因?yàn)槲谋究蚴敲總€(gè)表單的共同功能。讓我們開(kāi)始吧!
什么是 Web 窗體?
表單是收集信息的有效方式。
在許多情況下,您需要填寫(xiě)實(shí)體表格,打印的物理文檔,并提供個(gè)人詳細(xì)信息。
例如,當(dāng)您開(kāi)始一份新工作時(shí),或者當(dāng)您要進(jìn)行體檢時(shí),或者當(dāng)您正在租房/買(mǎi)房時(shí),或者當(dāng)您需要文書(shū)工作的任何其他時(shí)間時(shí),您可以填寫(xiě)一份表格并將其交給某人。
就像物理表單一樣,在線(xiàn)數(shù)字 Web 表單是一種使用 Web 技術(shù)組合從用戶(hù)和訪(fǎng)問(wèn)者接收和收集輸入、信息和重要數(shù)據(jù)的方式。
Web 表單通過(guò)包含供用戶(hù)填寫(xiě)其信息的空間來(lái)模擬物理表單。
Web 窗體使用各種工具或窗體控件來(lái)收集用戶(hù)輸入。
網(wǎng)站可以具有搜索框或文本輸入字段,用于輸入單行文本。這使用戶(hù)能夠搜索特定內(nèi)容。
網(wǎng)站還可以包含一個(gè)注冊(cè)表單,允許用戶(hù)注冊(cè)新聞通訊或其他更新。
這通常包含一個(gè)文本輸入字段,用于輸入用戶(hù)的名字、姓氏和電子郵件地址。
許多網(wǎng)站在進(jìn)行在線(xiàn)購(gòu)買(mǎi)時(shí)也有注冊(cè)/登錄表單,例如,用戶(hù)在文本字段中輸入用戶(hù)名,在單獨(dú)的字段中輸入密碼。盡管密碼字段也是文本字段,但每個(gè)文本字符都由黑點(diǎn)遮蓋,以隱藏正在鍵入的內(nèi)容。
網(wǎng)站還可以有一個(gè)更大的文本區(qū)域,供用戶(hù)輸入更長(zhǎng)的文本段落,這對(duì)于在博客文章下面發(fā)表評(píng)論是有用的。
許多表單還允許用戶(hù)通過(guò)選擇單選按鈕從多個(gè)選項(xiàng)中選擇特定選項(xiàng)。它們可以通過(guò)選中/取消選中復(fù)選框來(lái)允許用戶(hù)選擇多個(gè)選項(xiàng)。
最后,所有表單都有一個(gè)提交按鈕,用于將數(shù)據(jù)提交到將存儲(chǔ)或處理的服務(wù)器。
Web 表單的工作原理
互聯(lián)網(wǎng)是一個(gè)大型的全球網(wǎng)絡(luò),連接著世界各地?cái)?shù)以百萬(wàn)計(jì)的計(jì)算機(jī)。
作為網(wǎng)絡(luò)一部分的計(jì)算機(jī)通過(guò)發(fā)送和接收信息來(lái)相互通信。
實(shí)現(xiàn)這一點(diǎn)的方式要?dú)w功于Web的客戶(hù)端/服務(wù)器請(qǐng)求/響應(yīng)架構(gòu)。
客戶(hù)端通常是網(wǎng)絡(luò)瀏覽器(如谷歌瀏覽器),向網(wǎng)絡(luò)服務(wù)器發(fā)送請(qǐng)求。
Web服務(wù)器是一種計(jì)算機(jī)硬件或軟件,用于存儲(chǔ)組成網(wǎng)站的文件,并在收到請(qǐng)求時(shí)分發(fā)這些文件。
請(qǐng)求可能是查看作為網(wǎng)頁(yè)一部分的表單。
服務(wù)器將組成 Web 表單的文件作為響應(yīng)發(fā)回。然后,Web 瀏覽器將文件組合在一起,用戶(hù)在 Web 瀏覽器中查看表單。
此請(qǐng)求/響應(yīng)周期由稱(chēng)為 HTTP(代表超文本傳輸協(xié)議)的協(xié)議構(gòu)建。
因此,在使用 Web 表單時(shí),用戶(hù)需要輸入必要的數(shù)據(jù)。然后,在檢查是否填寫(xiě)了所有必填字段以及數(shù)據(jù)格式是否正確的客戶(hù)端驗(yàn)證之后,用戶(hù)單擊提交按鈕。
然后,數(shù)據(jù)在 HTTP 請(qǐng)求中以名稱(chēng)-值對(duì)的形式發(fā)送到服務(wù)器。這種在名稱(chēng)-值對(duì)中組織信息的方法可確保正確的數(shù)據(jù)對(duì)應(yīng)于正確的表單元素。
然后使用服務(wù)器端語(yǔ)言(如 PHP、Ruby 或 Python)來(lái)處理信息并將其存儲(chǔ)在數(shù)據(jù)庫(kù)中以供以后使用或檢索。
如何在 HTML 中創(chuàng)建網(wǎng)頁(yè)表單
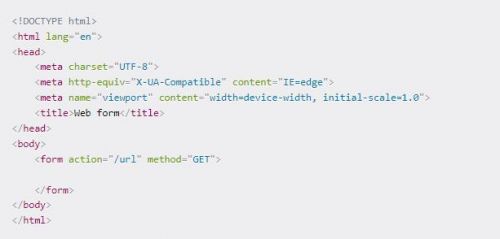
要在 HTML 中創(chuàng)建表單,您需要使用用于收集信息的元素。<form>
該元素具有開(kāi)始標(biāo)記和結(jié)束標(biāo)記。<form><form></form>

元素采用兩個(gè)屬性:<form>
屬性,指定要在其中發(fā)送和處理數(shù)據(jù)的 URL。action
接受兩個(gè) HTTP 謂詞之一(或 )作為值的屬性。如果未包括任何屬性,則默認(rèn)使用該方法。method GET POST method GET

但是,僅此一點(diǎn)并不能收集任何用戶(hù)輸入。
什么是 HTML 元素?input
元素最常用于從 Web 窗體收集和檢索用戶(hù)數(shù)據(jù)。<input>
這是用戶(hù)輸入數(shù)據(jù)的地方。
它嵌套在 元素中,并且是一個(gè)自閉合元素。這意味著它不需要結(jié)束標(biāo)記。(結(jié)束標(biāo)記具有正斜杠 。<form></>
您可以使用它來(lái)創(chuàng)建不同樣式的輸入字段或表單輸入控件,以便用戶(hù)輸入各種不同類(lèi)型的信息。
它可以創(chuàng)建文本字段,電子郵件字段,密碼字段,復(fù)選框,單選按鈕,下拉菜單,提交按鈕,從用戶(hù)計(jì)算機(jī)選擇和上傳文件和圖像的功能等等。
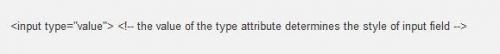
確定輸入字段或表單輸入控件類(lèi)型的方法是設(shè)置屬性并為其賦值。type的一般語(yǔ)法如下所示:<input>

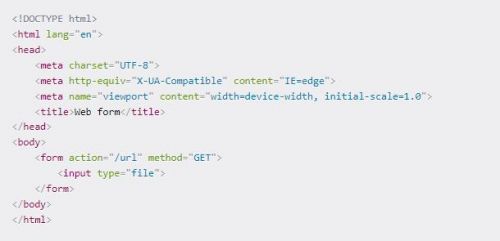
例如,若要?jiǎng)?chuàng)建允許用戶(hù)上傳文件的字段,該元素將如下所示:<input>

該屬性確定元素可以接受的數(shù)據(jù)類(lèi)型。type input
如何創(chuàng)建 HTML 文本框輸入字段
未指定 時(shí),屬性的默認(rèn)值為文本。因此,文本輸入是最常見(jiàn)的輸入樣式。input type
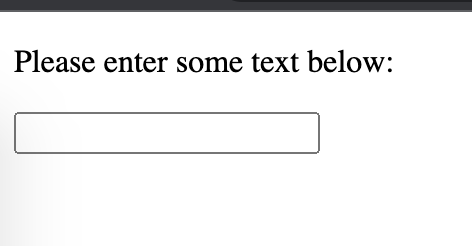
該行創(chuàng)建一個(gè)單行文本輸入字段,用戶(hù)可以在其中鍵入任何文本輸入。<input type="texe">

當(dāng)您在瀏覽器中查看頁(yè)面時(shí),您可以看到已創(chuàng)建單行文本輸入字段:

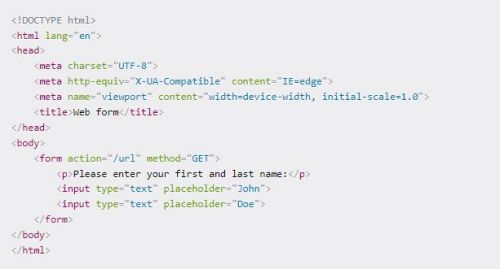
如何將占位符文本添加到文本字段
占位符文本(也稱(chēng)為填充文本)是一種提示和提示用戶(hù)需要在表單中填寫(xiě)哪種信息的方法。它還可以在他們開(kāi)始鍵入之前提供默認(rèn)值。

上面的代碼將導(dǎo)致以下內(nèi)容:





















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)