JavaScript 實用程序函數是有用的、可重用的片段,你可以在許多不同的項目中重用它們。它們的目的是為常見任務提供一致且有效的答案,并幫助提高代碼的一致性。
在本文中,我想重點介紹我在許多項目中使用的 7 個實用函數并解釋它們的用途。
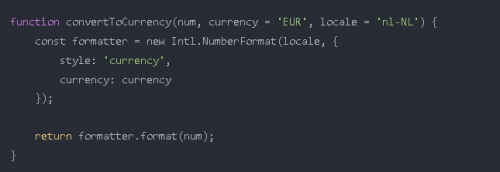
1.將數字轉換為貨幣
在 JavaScript 中處理貨幣時,事情會變得復雜。特別是當你需要處理顯示不同類型的貨幣時。
JavaScript 提供了 Intl.NumberFormat 對象,它允許你以對語言敏感的方式格式化數字。它提供的選項之一是將數字格式化為貨幣。
該函數接受 3 個參數:
num - 要格式化的數字。
currency——要格式化的貨幣——默認設置為“歐元”,因為我主要需要處理基于歐元的價格。
locale — 默認設置為“nl-NL”,因為我經常處理顯示為荷蘭的價格。
你可以使用下面 CodePen 中的值。例如,你會看到將語言環境更改為“en-US”會將十進制表示法從逗號更改為點。

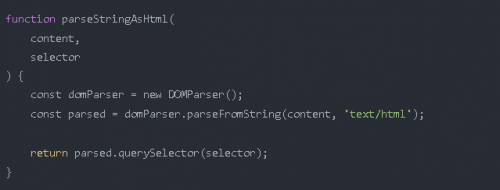
2.將 HTML 字符串轉換為 DOM 對象
在很多情況下,你可能會收到 HTML 字符串而不是 HTML 元素。例如,當接收來自 API 的 JSON 響應中的 HTML 或通過 Nunjucks 之類的模板解析器呈現模板時。
你可以通過 innerHTML 屬性將此 HTML 字符串直接注入到 dom 中,但有時你希望將此字符串轉換為 HTML 對象以進行額外的轉換、驗證或更具體的 DOM 注入。
該函數接受 2 個參數:
content — 要轉換為對象的 HTML 字符串。
selector——你想要接收的選擇器——DOMParser 對象將創建一個完整的 HTMLObject,包括一個 和 標記。如果你只想要某個元素,你可以傳入選擇器,例如“section”,你將收到該元素。

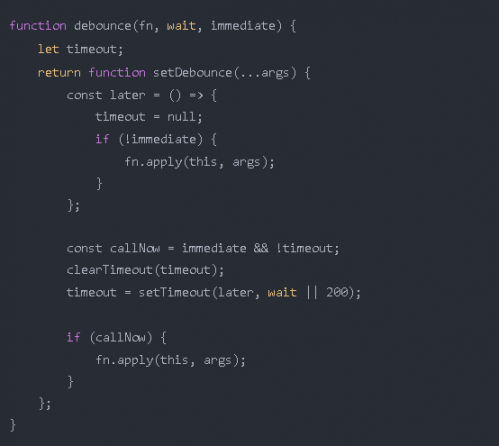
3.去抖
在 JavaScript 中,debounce 函數將確保你的函數只會在每次用戶輸入時觸發一次,或者在等待參數中指定的時間段內至少觸發一次。
例如,假設我們想根據搜索查詢向用戶顯示建議,我們可以在用戶輸入時顯示建議并在輸入每個字母后刷新,但這可能會讓用戶感到煩惱。通常在輸入一個鍵后等待至少 300 毫秒以顯示建議以確保用戶完成輸入。
這個函數有 3 個參數:
fn - 要執行的函數。
wait — 函數執行前的等待時間。
immediate — 一個布爾值,指示第一次調用函數時是否應立即調用。

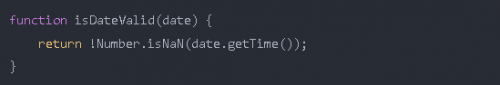
4.日期驗證
有時,你從代碼、用戶輸入或 API 中的某處收到日期字符串,你將其轉換為日期對象并嘗試編輯或顯示日期并收到日期無效的錯誤。
使用這個簡單的實用方法,你可以驗證新構建的日期對象是否實際上是有效的日期對象。

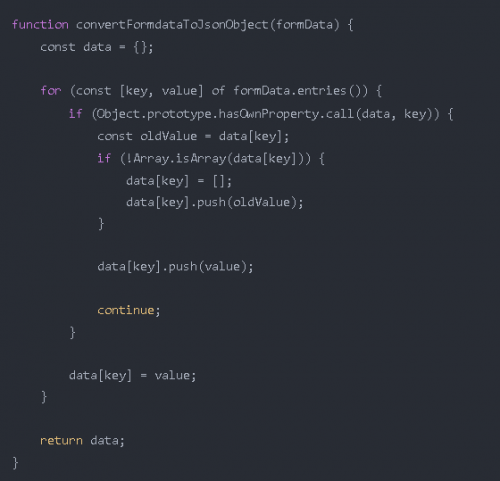
5.將 FormData 轉換為 JSON
創建 FormData 對象時,有時將其轉換為類似 JSON 的對象很有用。例如,當你向其發布數據的 API 只接受 JSON 請求時,它不接受任何內容。
在大多數情況下,一個 FormData 對象可以很容易地映射到一個對象,但是在處理多選復選框時,事情會變得混亂。由于每個復選框都具有相同的名稱,因此對象的鍵值對將相互覆蓋。
這個簡單的實用方法為FormData 轉換為一個對象,并確保將多選值映射到一個數組,而不是每次都覆蓋該值。

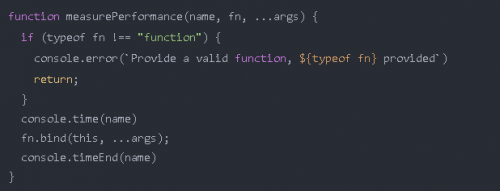
6.衡量一個函數的性能
有時你想知道你的應用程序的哪一部分正在減慢你的網站速度,調試函數的執行時間很有用。
幸運的是,瀏覽器提供了本地支持來幫助你計算這一點。但不是將這些控制臺方法添加到每個函數中,而是每次都想測試,你可以簡單地調用這個有用的實用程序方法。
此函數需要 2 個或更多參數:
name — 標簽的名稱顯示在控制臺中。
fn - 您要衡量其性能的函數。
任何附加參數——你正在調用的函數的參數。

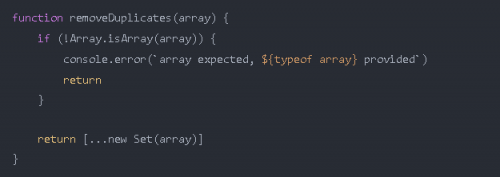
7.從數組中刪除重復項
我經常發現自己需要從數組中刪除可能的重復項。此方法只是在將數組轉換為 Set 并返回后返回一個新數組。
集合是一個簡單的對象,它存儲只能出現一次的值,使其成為對數組進行重復數據刪除的簡單方法。




















 京公網安備 11010802030320號
京公網安備 11010802030320號