有序列表是項目編號且順序重要的列表。
這與默認情況下項目符號化的無序列表相反(順序無關緊要)。

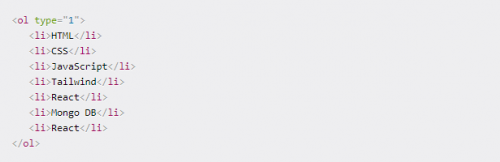
標記的基本語法<ol>
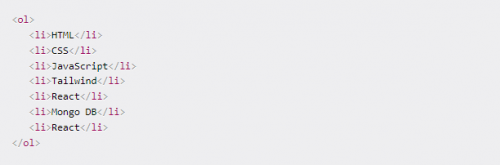
標記在 HTML 中定義有序列表。列表項由標記定義。<ol><li>
標記不是空元素,因此它在<ol></ol>

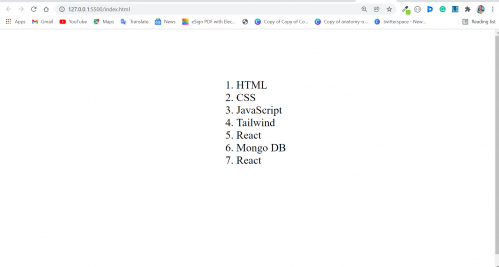
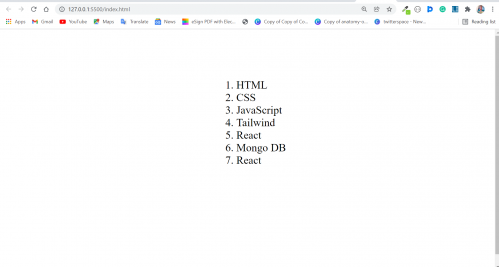
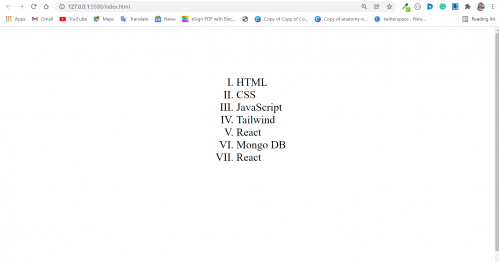
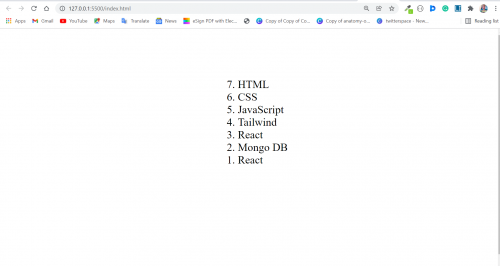
在瀏覽器中,有序列表顯示為編號列表,如下所示:


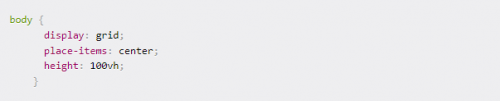
如果您想知道為什么列表項在頁面上居中,那么這個CSS就實現了它:

標記的屬性<ol>
標記接受 、 和 作為屬性。
starttypereversed
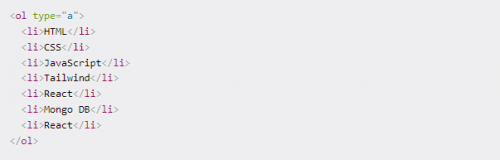
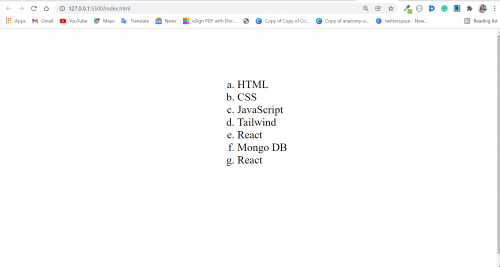
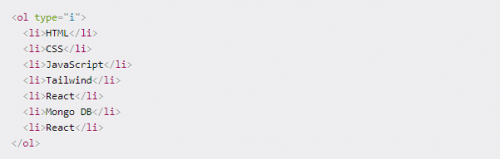
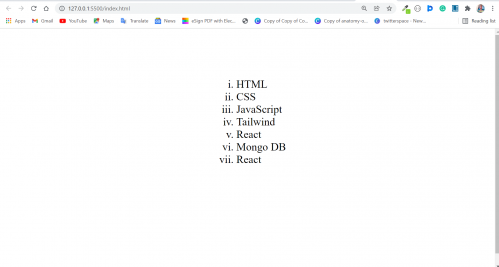
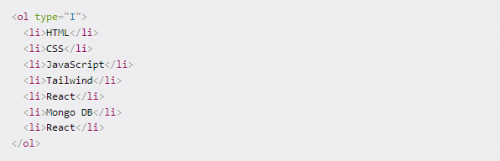
屬性type
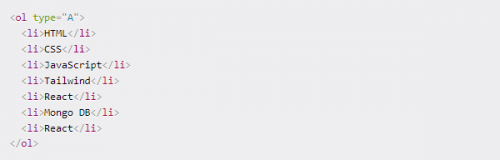
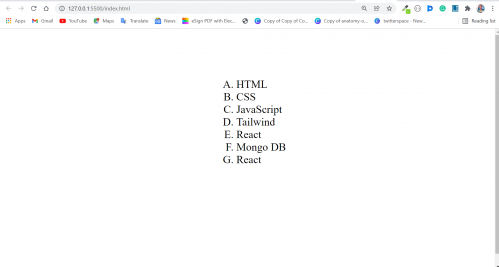
該屬性用于指定要用于列表的編號類型。type
默認值為阿拉伯數字。
可以使用的列表類型包括:
1阿拉伯數字(默認)


附言:如果您將使用阿拉伯數字作為編號類型,則無需指定它,因為它是默認值。
A大寫字母


a對于小寫字母


i小寫羅馬數字


I大寫羅馬數字


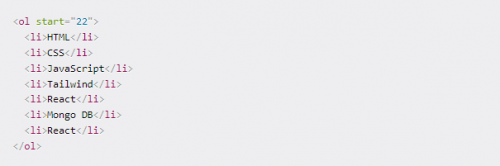
屬性start
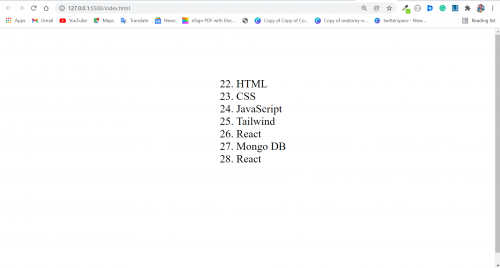
可以引入 start 屬性來指定從哪個數字開始列表。因此,它接受整數作為值。默認值為 1。
如果指定一個類似 22 的數字,則下一個列表項將采用下一個數字 23,on 和 on...


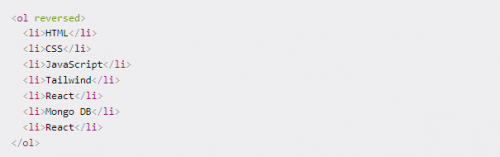
屬性reversed
在有序列表上使用該屬性時,列表項將按相反的順序呈現。即從最高到最低的數字。reversed


您無需為屬性指定值,因為您指定的任何值都將被忽略。reversed
結論
在本文中,您了解了標記及其屬性,因此您可以在項目中更好地控制它。



















 京公網安備 11010802030320號
京公網安備 11010802030320號