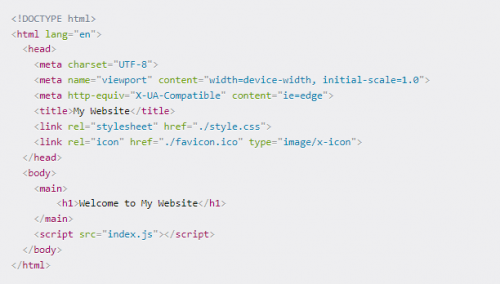
HTML有不同的標簽,其中一些具有語義含義。HTML 文件的基本樣板如下所示:

在本文的其余部分,我將解釋此樣板的每個部分的含義。
樣板語法
文檔類型

此元素是 HTML 文件的文檔類型聲明。 告訴瀏覽器將 HTML 代碼呈現(xiàn)為 HTML5(而不是其他一些版本的 HTML)。
這很重要,因為如果沒有此聲明,HTML5 元素(如 、 等)可能無法正確呈現(xiàn)。sectiona rticle
標記

標記是 HTML 文檔的根目錄。它包含您網(wǎng)站中使用的標記,標記和所有其他HTML元素(DOCTYPE除外)。htmlheadbody
它還具有 屬性,可用于指定網(wǎng)站上文本內容的語言。默認值為“未知”,因此建議您始終指定一種語言。lang
定義語言有助于屏幕閱讀器正確閱讀單詞,并幫助搜索引擎返回特定于語言的搜索結果。
頭部標簽

標簽包含您網(wǎng)站的元數(shù)據(jù)。這些對于用戶來說是視覺上不可見的數(shù)據(jù),但它們提供了有關您網(wǎng)站內容的信息。搜索引擎特別使用這些數(shù)據(jù)對您的網(wǎng)站進行排名。head
head 標簽中的元數(shù)據(jù)包括元標簽、標題標簽、鏈接標簽、腳本、樣式表等。
元標記

標記是一個元數(shù)據(jù)元素,用于向網(wǎng)站添加更多元數(shù)據(jù),而不是標題等非元標記提供的那種元數(shù)據(jù)。meta
您可以將這些標簽用于各種目的:
為社交媒體平臺添加元數(shù)據(jù)以創(chuàng)建鏈接預覽
為您的網(wǎng)站添加描述
為您的網(wǎng)站添加字符編碼
以及更多
搜索引擎、社交媒體平臺和 Web 服務使用此元數(shù)據(jù)來了解您網(wǎng)站的內容,并確定如何向用戶呈現(xiàn)這些內容。
標題標簽

標記用于指定網(wǎng)站的標題。您的瀏覽器使用此選項在標題欄上顯示標題:title

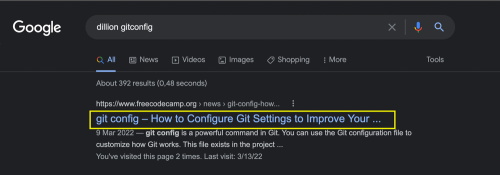
此標記還有助于搜索引擎在其搜索結果中顯示您網(wǎng)站的標題:

鏈接標簽
顧名思義,您可以使用 標記鏈接到另一個文檔。通常,這會在當前文檔和單獨文檔之間建立不同類型的關系。link

例如,如上面的代碼塊所示,我們已經(jīng)與樣式.css文件建立了“樣式表”文檔關系。
此標記最常見的用途是向文檔添加樣式表,并向網(wǎng)站添加圖標:

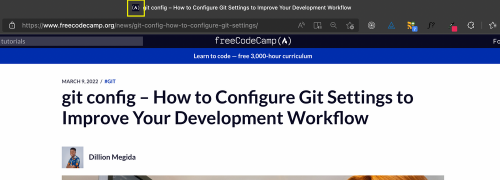
圖標是靠近網(wǎng)頁標題的小圖像,如下所示:

正文標簽

標簽包含網(wǎng)站的正文內容,用戶可以看到這些內容。雖然不可見的元素,如 和 也可以在這里添加,但大多數(shù)正文標簽通常是可見的。bodystylescript
從標題到段落再到媒體等等,這些元素都在這里添加。此處未找到的任何元素(可能包含在 head 標記中)都不會顯示在屏幕上。
主標簽

標記指定網(wǎng)站的基本內容。這將是與網(wǎng)站標題相關的內容。main
例如,博客文章頁面。左側的社交媒體共享,右側的廣告,頁眉和頁腳是網(wǎng)頁的次要部分。顯示封面圖像,標題和帖子文本內容的帖子本身是中心部分,該部分將位于 元素中。main
h1 標簽
HTML 具有不同的標題元素,這些元素是 、 、 和 。標題元素用于描述網(wǎng)頁的不同部分。這些元素有一個順序,其中是最高的。h1 h2 h3 h4 h5 h6 h1
網(wǎng)頁上應該只有一個元素,因為這會啟動主部分。然后,您還有其他部分和子部分,您可以使用其他標題元素。h1
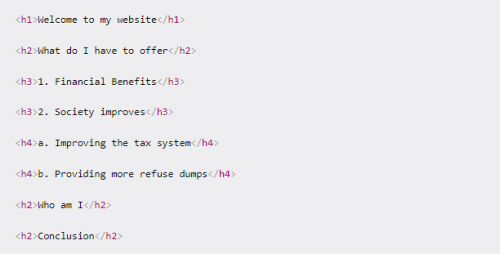
另外,請注意,您不應跳過標題。例如,在使用 元素后不應使用 元素。一個好的結構可以是這樣的:h4 h2

從此代碼中,您可以看到標題級別如何指定它們在節(jié)和子節(jié)中的位置。
?
在這篇文章中,我們看到了一個HTML初學者樣板以及此模板中使用的每個標簽的含義。
此元素列表并非詳盡無遺,因為在 head 標簽和 body 標簽中可以找到更多元素,并且還具有許多屬性。



















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號