HTML 是幫助您定義網頁結構的標記語言。CSS是你用來使結構美觀和布局良好的樣式表語言。要使使用 CSS 實現的樣式反映在 HTML 中,必須找到一種將 CSS 鏈接到 HTML 的方法。您可以通過編寫內聯 CSS、內部 CSS 或外部 CSS 來執行鏈接。最佳做法是將 CSS 與 HTML 分開,因此本文重點介紹如何將外部 CSS 鏈接到 HTML。

如何將 CSS 鏈接到
要將 CSS 鏈接到 HTML,必須將鏈接標記與一些相關屬性結合使用。
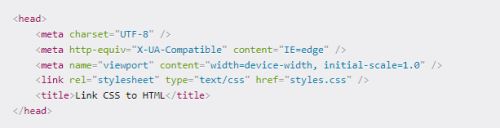
鏈接標記是一個自結束標記,應放在 HTML 的頭部部分。
要用它將CSS鏈接到HTML,這是你如何做到的:

將鏈接標記放在 HTML 的頭部部分,如下所示:

鏈接標記的屬性
屬性rel
rel是外部文件與當前文件之間的關系。對于 CSS,請使用 。例如。stylesheet rel="stylesheet"
屬性type
type是要鏈接到 HTML 的文檔的類型。對于 CSS,它是 。例如。text/css type="text/css"
屬性href
href代表“超文本引用”。您可以使用它來指定 CSS 文件的位置和文件名。它是一個可點擊的鏈接,因此您也可以按住并單擊它以查看CSS文件。CTRL
例如,如果 CSS 文件與 HTML 文件位于同一文件夾中。或者,如果 CSS 文件位于另一個文件夾中。href="styles.css"href="folder/styles.css"
本文向您展示了如何使用 標記和必要的屬性將外部 CSS 文件正確鏈接到 HTML。我們還研究了每個屬性的含義,因此您不能在不知道它們如何工作的情況下使用它們。




















 京公網安備 11010802030320號
京公網安備 11010802030320號