如果你在社交媒體上停留的時間過長,那么,你所在的網站很可能正在使用無限滾動組件。
無限滾動組件是在用戶向下滾動頁面時加載新內容,而不是將其分成多個頁面。
它們對于特定類型的內容(例如用戶生成的內容)非常有效。
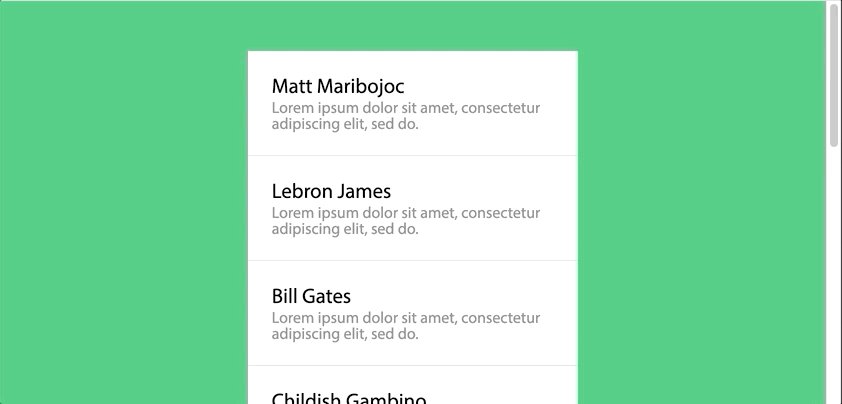
以下是無限滾動的示例。

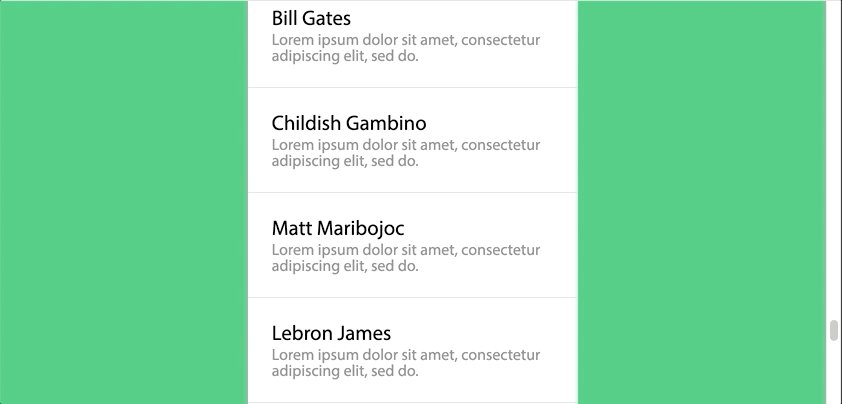
在今天的教程中,我們將使用 Composition API 創建一個 Vue3 無限滾動組件。這是我們將在它結束時構建的內容的預覽。
如你所見,它是無限滾動,屏幕右側的滾動條反映了這一點。

現在,讓我們一起來看看這個組件的實現過程。
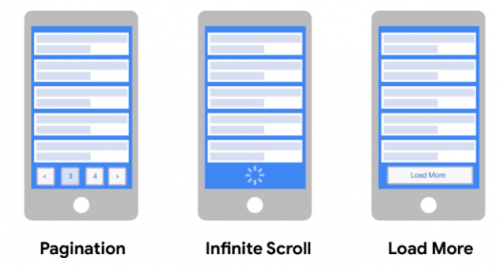
為什么還要使用無限滾動組件?
我們都見過使用無限滾動來顯示其內容的網站的示例,但是什么時候使用它,它的效果會比使用典型的分頁系統更好呢?
你可以閱讀我之前分享的一篇文章《無限滾動與分頁哪個用戶體驗更好?如何正確使用它們》,在這里,我只簡單的總結一下它們的有缺點。
無限滾動的優點:
用戶參與和內容發現
滾動比點擊更好(更好的可用性)
滾動適用于移動設備
無限滾動的缺點:
頁面性能和設備資源
項目搜索和位置 - 用戶無法為頁面添加書簽并保留位置
不相關的滾動條
就像所有與 Web 開發有關的事情一樣,選擇任何一個選項都有正當的理由。請務必考慮哪個最適合你的項目!
無論如何,學習如何構建一個 Vue3 無限滾動組件是非常有趣的,并且可能對你有用。
首先,讓我們從高層次上回顧一下這個系統是如何工作的。
主要分為三個部分:
生成內容的模擬 API 調用
呈現單個內容的 PostComponent
ListComponent 包含所有內容組件并處理從 API 加載內容
1.模擬 API 調用
在教程中,我們將編寫一個返回硬編碼數據的虛擬 API 調用。如果你在真實的后端和數據庫中實現這一點,重要的方面,你可以根據數據庫中的大小和位置決定以某種方式限制你的結果。
這個 API 調用可以是任何東西,從簡單應用程序中的簡單數據庫查詢一直到更高級應用程序中的復雜推薦算法。
以下是社交媒體網站常用的內容加載算法的一些不同想法:
發布日期
與當前用戶的相關性
帖子上的活動
然而,為簡單起見,我們的算法只會生成隨機的帖子數據,并根據給定的參數返回 X 個帖子。
var names = ['Matt Maribojoc', 'Lebron James', 'Bill Gates', 'Childish Gambino'] // used to generate posts for this tutorial
const getPosts = (number) => {
// generate a number of posts
// in a real setting, this would be a database call or algorithm
let ret = []
for (var i = 0; i < number; i++) {
ret.push({
author: names[i % names.length],
content: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do.'
})
}
return ret
}
export default getPosts
2.制作我們的內容組件
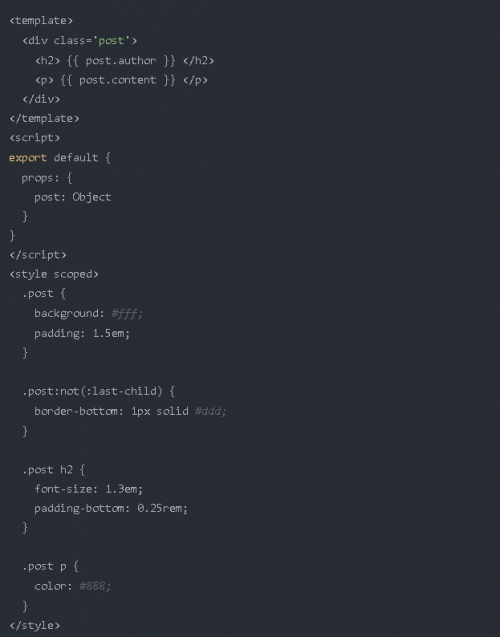
現在我們有了生成內容的方法,讓我們創建一個允許我們渲染它們的組件。
這段代碼沒有什么花哨的,我們只需要通過組件的 props 接收一個帖子,然后渲染作者和內容。這里也有一些風格可以讓事情變得更漂亮。

3.顯示我們的內容
接下來,讓我們實際弄清楚如何在屏幕上顯示一些帖子。這就是 ListComponent.vue 組件派上用場的地方。
如果你沒有任何 Vue3 經驗,這段代碼對你來說可能有點奇怪。但是請查看本 Vue3 入門指南。
簡而言之,Vue3 將 Options API 替換為 Composition API,這意味著代碼(生命周期掛鉤、數據等)都組織在一個設置方法中。
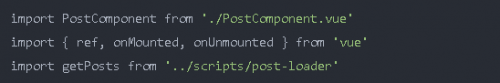
所以首先,我們要導入一些東西:
我們的 API 調用
我們的 PostComponent
用于創建反應數據的參考
onMounted 和 onUnmounted 訪問這些生命周期 hooks。

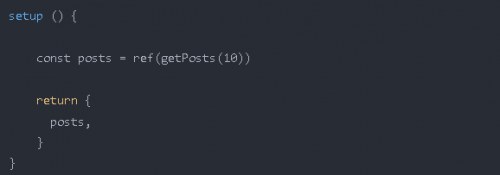
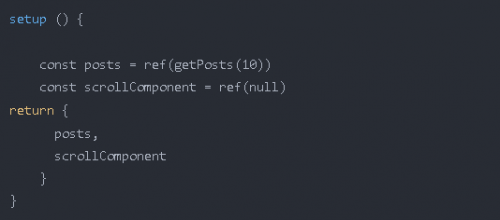
接下來,在我們的 setup 方法中,我們想要設置一個響應式的內容變量來調用我們的 getPosts API 調用。不要忘記返回它,以便我們的模板可以訪問它!

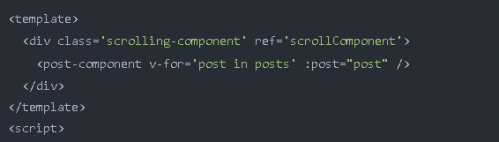
最后,為了在模板中顯示我們的數據,我們想要運行一個 v-for 循環來迭代我們的內容并為每個內容呈現一個 PostComponent。我們的模板應該是這樣的(注意 .list-component 有一個 ref,我們稍后會談到)

我們當前的頁面應該呈現 10 個內容,但是如果我們滾動到底部,什么都不會發生。
那么,現在讓我們繼續進行激動人心的部分:無限滾動!
4.Vue3 無限滾動
現在我們已經完成了所有設置,當用戶向下滾動到內容底部時,我們可以開始加載更多數據。
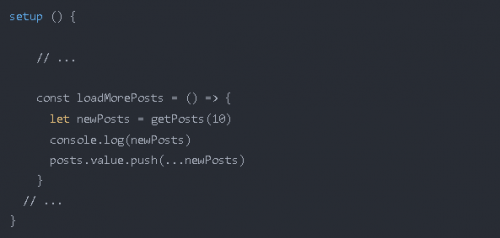
讓我們從創建一個方法開始,它一次加載 10 個內容并將它們附加到我們的帖子變量中。

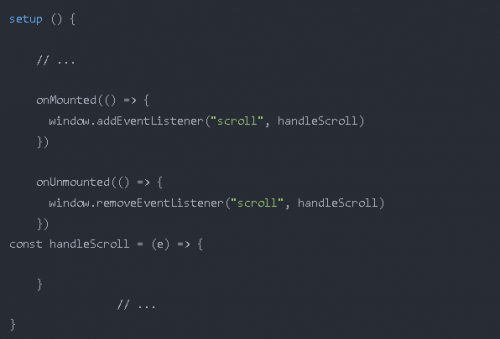
現在,我們只需要一種方法來觸發這個方法。我們將通過添加一個監聽滾動事件并調用方法的事件監聽器來做到這一點。我們將在組件安裝時添加它,并在組件卸載(銷毀)時刪除它。

非常棒!現在,我們需要準備好開始加載更多內容了。如果你還記得前面的教程內容的話,其實,我們只需要向 .list-component 元素添加了一個 refs 屬性。如果你之前在 Vue 中使用過 refs,這是一個熟悉的概念,但我們在 Vue3 中設置它們的方式有點不同。
我們將再次使用 refs 方法來實例化我們的 ref,然后,從我們的 setup 方法中返回它。

通過使用 refs 訪問我們的元素,我們可以完成我們的方法來確定我們是否滾動到內容的底部。
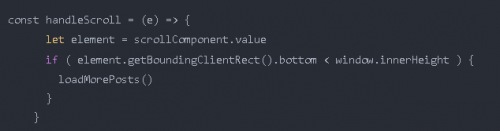
以下代碼通過檢查我們內容的底部是否在屏幕上可見來工作。如果是,我們調用我們的方法來加載更多內容!

就是這樣!當我們向下滾動到當前內容的底部時,應該會自動加載新內容。讓我們看看我們有什么。
無限滾動組件的可能擴展
這只是創建Vue3無限滾動組件的介紹。有很多不同的方向可以改進它。
如果你在真實系統中構建它,我會考慮添加以下一些想法。
由于 API 調用將是異步的,因此創建某種加載微調器,在加載新數據時顯示
創建更復雜的 API 算法并將其連接到數據庫
為每個內容添加更多數據并找到顯示它的新方法




















 京公網安備 11010802030320號
京公網安備 11010802030320號