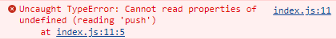
了解如何輕松修復(fù) JavaScript 中的“無法讀取未定義的屬性 'push'”錯誤。JavaScript 中的“無法讀取未定義的屬性 'push'”錯誤發(fā)生在您嘗試對要包含數(shù)組的變量調(diào)用該方法,但實際上包含值 。push() undefined

這可能是由多種原因引起的:
在變量上調(diào)用該方法,而不首先使用數(shù)組初始化它。push()
在數(shù)組元素上調(diào)用該方法,而不是在數(shù)組本身上調(diào)用該方法。push()
對先前設(shè)置為 的變量調(diào)用該方法。push()undefined
對不存在或值為 的對象屬性調(diào)用該方法。push()undefined
我們將在本文中探討所有這些可能原因的實用解決方案。
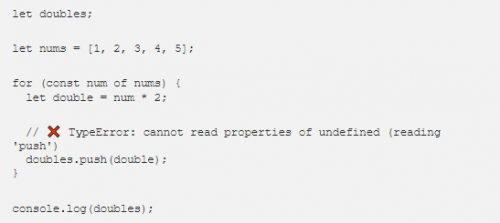
1. 在變量上調(diào)用 push() 方法,而不首先使用數(shù)組初始化它
要修復(fù)“無法讀取屬性 'push' of undefined”錯誤,請確保在調(diào)用該方法之前已使用數(shù)組初始化該變量。push()

在上面的示例中,我們在變量上調(diào)用了該方法,而無需先初始化它。push()doubles

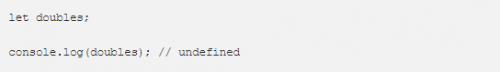
由于未初始化的變量在 JavaScript 中的默認(rèn)值為 ,因此調(diào)用會導(dǎo)致引發(fā)錯誤。undefinedpush()
要修復(fù)錯誤,我們所要做的就是將變量分配給一個數(shù)組(對于我們的用例為空):doubles
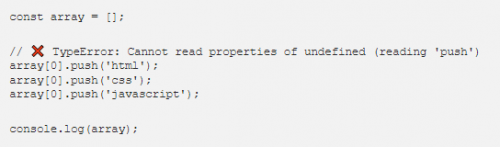
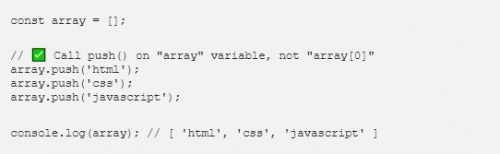
2. 在數(shù)組元素上調(diào)用 push() 方法,而不是數(shù)組本身
要修復(fù)“無法讀取屬性 'push' 的未定義”錯誤,請確保在調(diào)用 之前未從數(shù)組變量訪問元素,而是在實際的數(shù)組變量上調(diào)用。push()push()

使用括號索引訪問屬性會給我們數(shù)組索引處的元素。數(shù)組沒有 元素,因此計算結(jié)果為 并調(diào)用它會導(dǎo)致錯誤。00arr[0]undefinedpush()
為了解決這個問題,我們需要調(diào)用變量上的推動,而不是它的一個元素。array

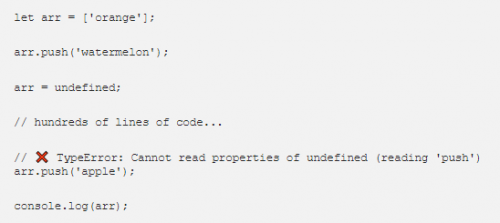
3. 在先前設(shè)置為未定義的變量上調(diào)用 push() 方法
要修復(fù)“無法讀取未定義的屬性'push'”錯誤,請確保上次分配給變量的值不是 。undefined

這里的問題是,我們曾經(jīng)明確地將變量設(shè)置為,但后來我們調(diào)用了變量。此問題的修復(fù)程序?qū)⒁蚍桨付悺ndefinedpush()
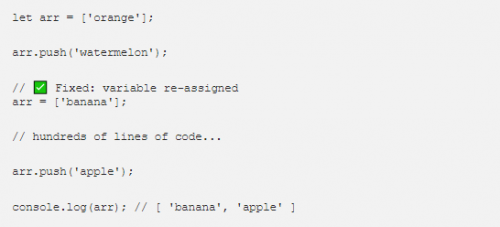
也許您忘記在再次使用變量之前將其設(shè)置為定義的值:

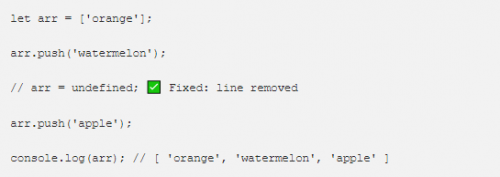
或者,也許您犯了一個錯誤,根本不打算將變量分配給:undefined

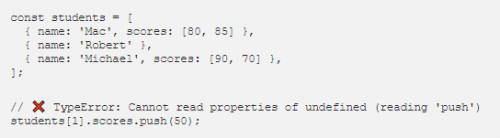
4. 對不存在或值為未定義的對象屬性調(diào)用 push() 方法
要修復(fù) JavaScript 中“無法讀取未定義的屬性 'push'”錯誤,請確保要在其上調(diào)用該方法的對象屬性存在且不是 。push()undefined

在本例中,出現(xiàn)錯誤是因為索引處的對象元素沒有屬性。1scores

從對象訪問不存在的屬性不會在 JavaScript 中引發(fā)錯誤,而是會為您提供一個值 。如果您嘗試調(diào)用該不存在的屬性上的方法,則會遇到錯誤。undefinedpush()
在這種情況下,我們可以通過將第二個數(shù)組元素的屬性設(shè)置為定義的值來修復(fù)錯誤。score





















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號