GitHub頁面是部署基于React的Web應用程序的最佳解決方案之一。在本文中,我將指導您如何在 10 分鐘內部署 React 應用。
先決條件:
在 GitHub 上托管的 React 應用程序
用于托管私有代碼的 GitHub 專業版帳戶(稍后將對此進行詳細介紹)
我假設你已經啟動并運行了 React 應用程序,并托管在 GitHub 存儲庫中。
讓我們開始吧
1.安裝 npm 包gh-pages
我們將使用 gh-pages 包快速部署我們的應用,通過在終端上運行以下命令來安裝作為 dev 依賴項。gh-pages
$ npm install gh-pages --save-dev
2. 將主頁屬性添加到 文件package.json
我們需要在 中設置屬性,這必須是托管您網站的 URL,具體取決于您的項目,它可以是用戶網站或項目網站,兩者的格式如下 -homepagepackage.json
用戶站點:https://{username}.github.io
項目現場:https://{username}.github.io/{repo-name}
你現在應該看起來像這樣 -package.json

3. 將部署腳本添加到 文件package.json
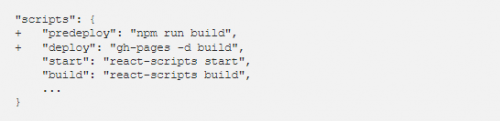
現在將 和 腳本添加到文件中的屬性中,現在應如下所示 -predeploy deploy scripts package.json

4. 部署 React 應用
最后,運行以下命令來部署應用 -
$ npm run deploy
恭喜,您的 react 應用程序現已上線























 京公網安備 11010802030320號
京公網安備 11010802030320號