如何自定義折線圖
我們按照上面的四個步驟創建的基本折線圖已經看起來不錯。但是,如果您想自定義它呢?
讓我向您展示如何以同樣快速簡便的方式進行一些更改。
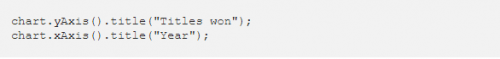
1. 命名軸
解釋折線圖的每個軸代表什么總是一個好主意,即使它看起來很明顯。要將標題同時添加到 X 軸和 Y 軸,請使用以下命令:

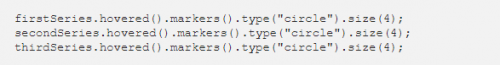
2. 自定義標記
默認情況下,將鼠標指針移到繪圖上時,標記將顯示在每個線系列上,并且它們的形狀不同。為什么不給標記相同的形狀?另外,如果能把它們變小就好了。
了解如何自定義線條系列標記的外觀:

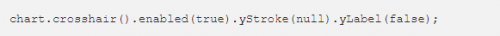
3. 啟用十字準線
十字準線是鼠標指針后面的一對垂直線,可幫助您更好地了解當前懸停的任何點處的 X 和 Y 值。
在這種情況下,只需獲得一條這樣的垂直線即可突出顯示年份。這是如何完成的:

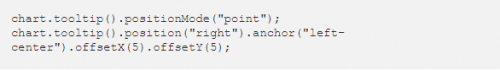
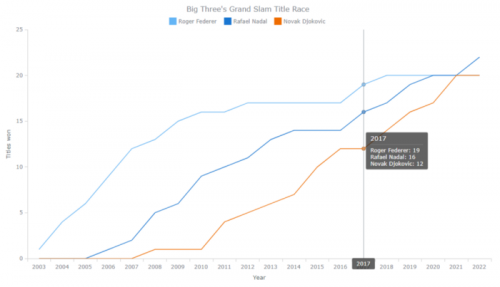
4. 更改工具提示位置
目前,工具提示跟隨鼠標指針。但在這種情況下,最好讓它堅持數據點。
要實現這種行為,只需將折線圖工具提示位置模式定義為“點”,然后根據您的喜好微調其他位置設置。例如:

看看在所有這些自定義之后,JavaScript 折線圖現在的外觀。(在CodePen[或任何圖表游樂場]上看到完整的代碼。

5. 更改顏色
個性化數據可視化的最簡單但最有效的方法之一是使用顏色。
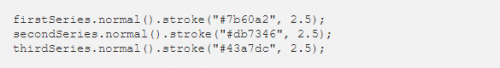
下面的代碼將每個球員的線路顏色更改為他贏得最多次數的大滿貫賽事的主色:溫布爾登的紫色代表費德勒,法國公開賽的棕色代表納達爾,澳大利亞網球公開賽的藍色代表德約科維奇。此外,還調整了線條的粗細。

6. 改進標題和圖例文本
我想在本教程中演示的最后一項更改(并使交互式折線圖完整)是標題和圖例自定義。
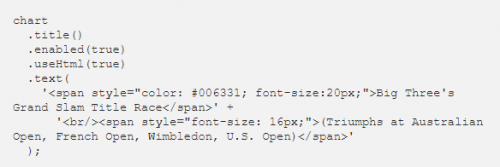
您可以添加副標題以提供更多上下文,并且可以借助HTML進行一些快速調整,使文本樣式更具吸引力:

對于圖表圖例,可以輕松修改字體大小和填充:
chart.legend().enabled(true).fontSize(14).padding([10, 0, 10, 0]);
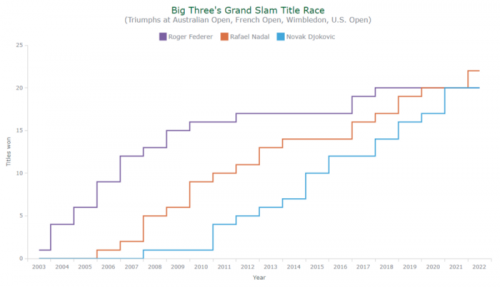
看看我們得到了什么!(在代碼筆[或任何圖表游樂場]上查看此JS折線圖。)

如何創建步長折線圖
就像當網球比賽是五盤比賽時總是更令人興奮一樣,這里有一些額外的東西可以使本教程和這個折線圖可視化更加令人敬畏。
從數據可視化的角度來看,在這種情況下,階梯折線圖實際上會更好用。我們只需一個小小的修改就可以做一個。
只需將函數更改為,折線圖將成為階梯折線圖:line()stepLine()


享受優雅的JavaScript驅動的階梯式折線圖,可視化網球三巨頭之間的大滿貫冠軍爭奪戰。(隨意探索并繼續在CodePen[或任何圖表游樂場]上玩其完整的源代碼。
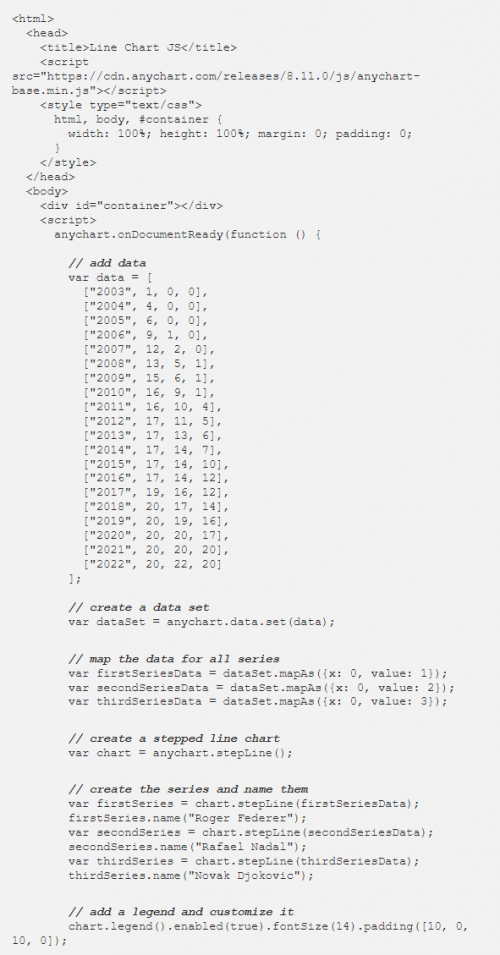
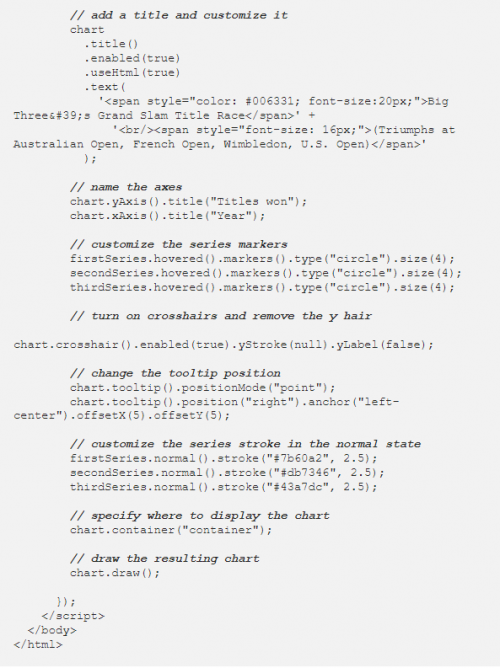
這是完整的代碼:
正如您在本教程中看到的,使用 JavaScript 創建交互式折線圖(和階梯折線圖)非常簡單。如果您有任何問題或建議,請告訴我。
看到這些偉人在職業生涯中取得了如此大的成就,真是令人振奮。
讓我們利用這一靈感,通過構建更多(以及更棒的)圖表和圖形,在數據可視化開發領域取得成功!






















 京公網安備 11010802030320號
京公網安備 11010802030320號