在構建網頁時,您始終希望創建獨特的布局。您希望您的網頁對您的用戶具有吸引力,并且不會刺眼。
為了幫助做到這一點,你可以選擇背景和文本顏色,它們很好地融合在一起,并相互補充。
默認情況下,您會注意到您的網頁具有透明的背景色,您可以將其更改為所需的任何顏色。
例如,您可能希望在網頁上創建深色模式功能,以便背景具有深色,而文本具有淺色。這有助于讀者避免可能影響他們眼睛的刺眼顏色。
在本文中,您將學習如何使用HTML和CSS更改網頁的背景顏色。
我們過去如何更改背景顏色
過去,在引入HTML5之前,一些基本的樣式是由HTML處理的。
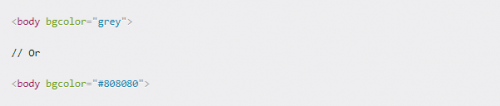
例如,當您想要更改頁面的背景顏色時,您可以輕松地在開始的 body 標記中添加屬性,并將其設置為首選顏色的值。這可以是其十六進制代碼或名稱。bgcolor

但是,當 HTML5 引入時,此屬性已貶值。它現在被一個更好的替代方案CSS屬性所取代。這是有道理的,因為HTML是一種標記語言,而不是樣式語言。在處理樣式時,最好使用CSS。background-color
如果您急于了解如何更改網頁,divs和其他元素的背景顏色,那么這里是:

假設你有空閑時間。讓我們快速入門。
如何更改 HTML 中的背景色
可以使用 CSS 背景色屬性來更改網頁的顏色。此屬性的工作方式與所有其他 CSS 屬性類似,這意味著您可以利用它來設置頁面的樣式:
在 HTML 標記中(內聯樣式),
在頭部標簽(內部樣式)中的樣式標簽內,
或在專用的 CSS 文件中(外部樣式)。
根據您的偏好,您將屬性設置為顏色名稱、十六進制代碼、RGB 值,甚至是 HSL 值。您可以使用此屬性不僅設置網頁正文的樣式,還可以設置 div、標題、表格等的樣式。background-color
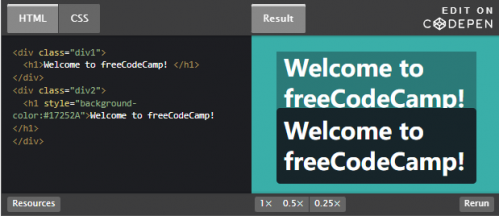
查看代碼筆中的以下示例:


如何使用內聯 CSS 更改 HTML 中的背景顏色
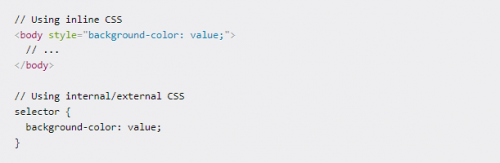
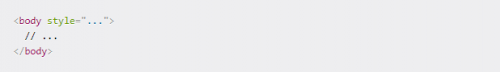
內聯 CSS 允許您將樣式直接應用于 HTML 元素。這意味著您將 CSS 直接放入 HTML 標記中。您可以使用 style 屬性執行此操作,該屬性包含要應用于 HTML 標記的所有樣式。

您將在首選顏色值旁邊使用 CSS 背景色屬性:

如何使用內部/外部 CSS 更改 HTML 中的背景色
設置網頁樣式的最佳方式是外部樣式,但當您只有幾行樣式時,始終可以使用內部樣式。
內部和外部都使用相同的方法:它們都使用選擇器為HTML元素添加樣式。
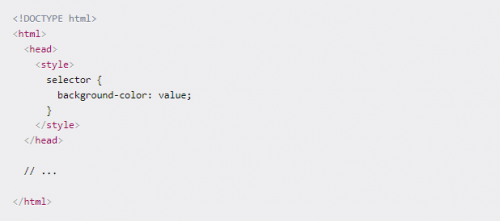
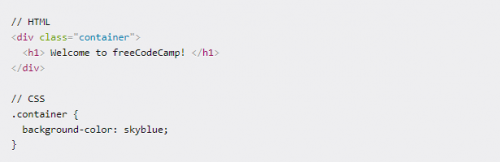
對于內部樣式,所有樣式都將添加到 標記內的 HTML 文件中。此樣式標記放置在 標記內,如下所示:<style><head>

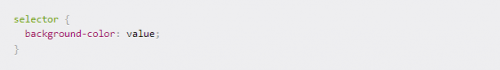
對于外部樣式,您所要做的就是使用常規語法將 CSS 樣式添加到 CSS 文件中:

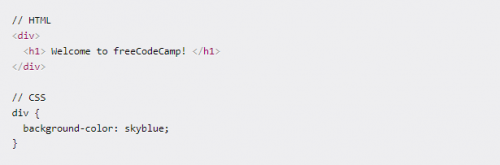
選擇器可以是您的 HTML 標記,也可以是 .例如:classID

或者您可以使用:class

或者您可以使用:id

注意:如前所述,使用內聯 CSS,可以將顏色名稱、十六進制代碼、RGB 值和 HSL 值與內部或外部樣式結合使用。bgcolor
在本文中,您學習了如何使用 CSS 背景色屬性更改 HTML 元素的背景色。您還了解了開發人員在引入帶有該屬性的HTML5之前是如何做到這一點的。bgcolor
必須記住,使用內部或外部樣式設置HTML元素的樣式始終比內聯樣式更可取,因為它提供了更大的靈活性。例如,您可以為其使用單個 CSS,而不是向所有標簽元素添加類似的內聯樣式。<div>class
內聯樣式不被視為最佳做法,因為它們會導致大量重復 - 您無法在其他地方重用這些樣式。要了解更多信息,您可以閱讀我關于HTML中的內聯樣式的文章。您還可以在本文中了解如何更改文本大小,以及如何在本文中更改文本顏色。























 京公網安備 11010802030320號
京公網安備 11010802030320號