關(guān)于如何使用自己的JS函數(shù)的入門書,以增強(qiáng)ScinessJS附帶的條件邏輯和驗(yàn)證器。
想要編寫自定義 JavaScript 函數(shù),以便您的調(diào)查可以自動(dòng)檢測用戶設(shè)備?請(qǐng)繼續(xù)閱讀!
在調(diào)查中最大化投資回報(bào)率方面,無論是新廣告活動(dòng)的市場研究,衡量客戶滿意度還是患者病史采集,最大的差異因素都是相關(guān)性。 簡單地說,不要浪費(fèi)他們的時(shí)間。
您的受訪者不必看到不適用于他們的問題或與他們已經(jīng)提供的信息相矛盾的樣板問題。
這就是為什么為調(diào)查實(shí)施條件分支(更廣為人知的“跳過邏輯”)至關(guān)重要的原因。您需要確保受訪者始終獲得最相關(guān)的問題 - 因?yàn)檫@就是為您帶來更高完成率和更大數(shù)據(jù)樣本量的原因。此外,使用條件邏輯,您可以根據(jù)以前問題的答案確定問題,所有這些都可以為您提供更好的分析,并為利益相關(guān)者提供更準(zhǔn)確的預(yù)測和指數(shù)。
SurveyJS是一個(gè)免費(fèi)的開源(在MIT許可證下)JavaScript庫,它不僅可以讓你做到這一點(diǎn),而且還更進(jìn)一步,允許你用自己的JavaScript代碼擴(kuò)展你的條件邏輯和輸入驗(yàn)證,做一些單純的調(diào)查庫無法單獨(dú)做的事情。
讓我們構(gòu)建我們自己的條件和驗(yàn)證器 - 完全堅(jiān)持使用普通的JavaScript - 看看這是多么容易,無論你使用的是什么樣的框架。
請(qǐng)隨時(shí)在此處查看成品;自定義函數(shù),模式,所有爵士樂。
自定義條件邏輯
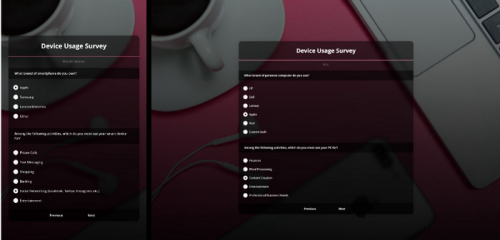
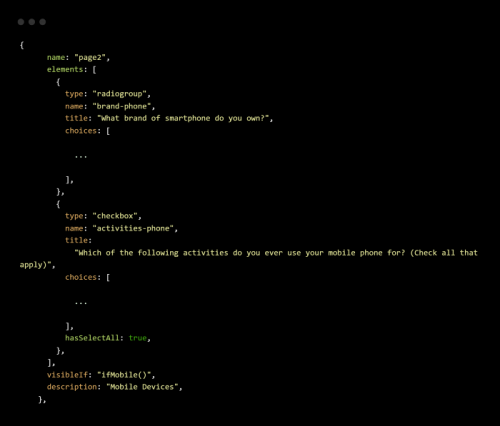
對(duì)于一個(gè)非人為的真實(shí)示例,假設(shè)您正在設(shè)計(jì)一個(gè)數(shù)字使用情況調(diào)查,并希望以一種將問題放在一個(gè)頁面上,將移動(dòng)用戶的問題放在另一個(gè)頁面上的方式進(jìn)行分類,兩者在可見性方面都是相互排斥的。

現(xiàn)在,SurveyJS 為您提供了幾個(gè)內(nèi)置的客戶端條件可見性選項(xiàng)和觸發(fā)器,以幫助您實(shí)現(xiàn)分支和跳過邏輯 — 例如,可見的If、enableIf 和必需的 If 屬性包括:
a. 在調(diào)查架構(gòu) (JSON) 本身中設(shè)置,
b. 直觀地接受布爾表達(dá)式,以及
c. 可以應(yīng)用于問題、面板,甚至整個(gè)頁面。

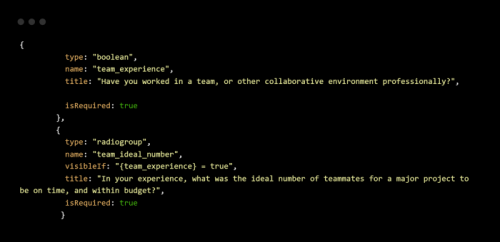
從這里看一下調(diào)查。第二個(gè)問題(理想的團(tuán)隊(duì)規(guī)模)是可見的,當(dāng)且僅當(dāng)前一個(gè)問題(之前的團(tuán)隊(duì)經(jīng)驗(yàn))有一個(gè)肯定的“是”答案。
但是,在我們現(xiàn)在正在討論的設(shè)備使用情況調(diào)查中,如果沒有一個(gè)額外的起始問題,這種內(nèi)置的條件評(píng)估就無法幫助我們,該問題會(huì)問:“您當(dāng)前使用的是哪種設(shè)備?這是無關(guān)緊要的,會(huì)占用時(shí)間,受訪者可能更希望自動(dòng)檢測。
所以現(xiàn)在,你可能會(huì)想,“好吧,天哪,如果我能......編寫一個(gè)JS函數(shù),自動(dòng)檢測我的受訪者是在計(jì)算機(jī)還是在移動(dòng)設(shè)備上,并有條件地顯示兩個(gè)頁面之一。
如果你是,拍拍自己的后背,因?yàn)槟憧梢宰龅竭@一點(diǎn)。

順便說一句,這都是普通的 JavaScript。對(duì)于較舊的/不受支持的網(wǎng)絡(luò)瀏覽器,請(qǐng)嘗試使用 matchMedia() 組合填充。
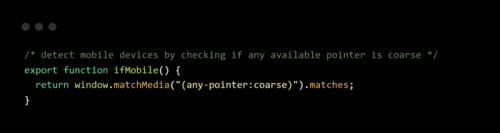
這是我們的第一步。編寫一個(gè)函數(shù),該函數(shù)使用 matchMedia API 運(yùn)行 CSS 媒體查詢,并在返回的對(duì)象上運(yùn)行一個(gè)函數(shù),該函數(shù)根據(jù)查詢是否匹配給我們一個(gè) 或 值 — 非常適合我們,因?yàn)楫?dāng)然,我們確實(shí)希望在調(diào)查中為條件邏輯提供布爾值!matches true false
我們的函數(shù)檢查受訪者的設(shè)備,只要它至少有一個(gè)細(xì)粒度指針(即鼠標(biāo)或觸摸板),就會(huì)返回。如果不是,那么,您的受訪者可能正在使用移動(dòng)設(shè)備。true
當(dāng)然,邊緣情況是存在的,但這是一種快速而骯臟的方法來檢查不需要外部庫(如UAParser.js)的設(shè)備使用情況,并且可以很好地為我們的示例提供服務(wù)。
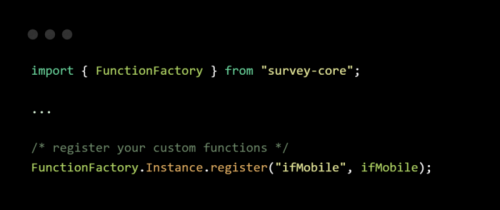
自定義函數(shù)的下一步是“注冊(cè)”它們,如下所示。

寄存器函數(shù)的參數(shù)是:
函數(shù)名稱(字符串)
函數(shù)本身
和一個(gè)布爾值來指示這是否是異步函數(shù)(在這種情況下,庫將期望回調(diào)而不是常規(guī)的返回語句 - 記住這個(gè),我們稍后會(huì)回來討論它!)
最后,在 JSON 架構(gòu)中包含函數(shù)名稱作為要檢查的條件,這樣就可以了。

正如您已經(jīng)猜到的那樣,對(duì)于您的 PC 特定頁面,可見的If 屬性需要改為“!ifMobile()”或“如果移動(dòng)() = 假”。
自定義輸入驗(yàn)證 — 本地 *和* 服務(wù)器端。
就像我們做自定義條件來實(shí)現(xiàn)跳過邏輯一樣簡單,我們可以進(jìn)行自定義輸入驗(yàn)證,以超越 SurveyJS 提供的開箱即用功能。
在介紹這里令人興奮的部分之前,讓我們看一下自定義輸入驗(yàn)證的基本示例。
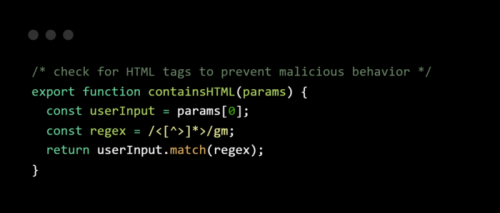
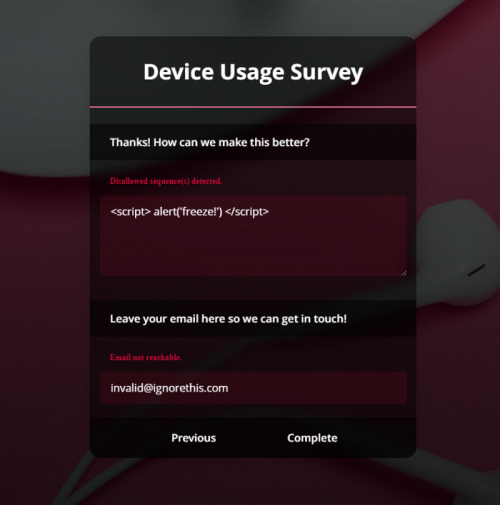
這是一個(gè)非常簡單的示例,它使用正則表達(dá)式模式來確保字段中不存在 HTML 代碼,作為防止?jié)撛趷阂饽_本攻擊的安全措施。Comment

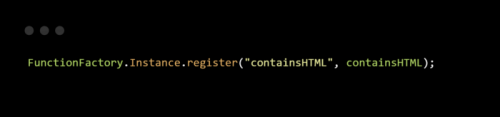
在(或任何組件實(shí)例化并呈現(xiàn)您的調(diào)查)中,您可以注冊(cè)它,就像我們對(duì)自定義條件邏輯的函數(shù)所做的那樣。App.jsx

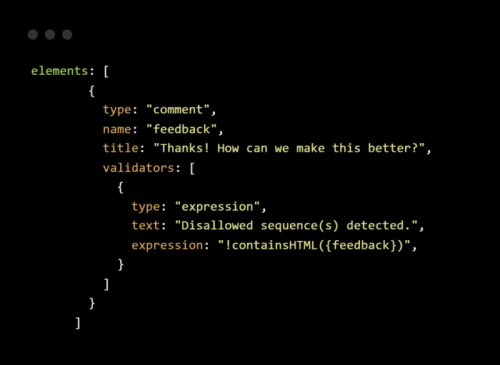
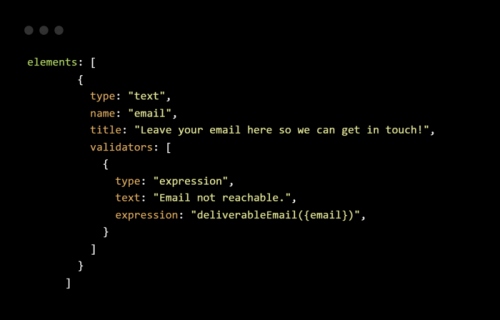
不要忘記將此函數(shù)名稱作為驗(yàn)證器包含在我們的 JSON 架構(gòu)中,就像以前一樣。

還記得 register 函數(shù)如何具有可選的布爾參數(shù)來指示是否要注冊(cè)需要回調(diào)的異步函數(shù)嗎?

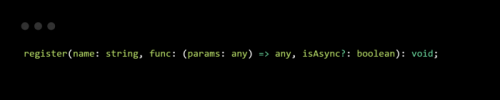
如果需要復(fù)習(xí),下面是類型聲明。
是的,你猜對(duì)了。接下來,我們將構(gòu)建一個(gè)自定義輸入驗(yàn)證器,該驗(yàn)證器實(shí)際上調(diào)用外部的第三方REST API來驗(yàn)證用戶提供的電子郵件地址,確保它實(shí)際上是可傳遞的,而不僅僅是有效的 - 非常有用,因?yàn)樽侄握齽t表達(dá)式只是愚蠢的模式,并且很容易被偽造但看起來正確的電子郵件地址所愚弄, 喜歡。

我們?cè)谶@里使用EVA,這是一個(gè)漂亮的小型公共API,可以快速為您進(jìn)行電子郵件驗(yàn)證,包括檢查可訪問性,網(wǎng)絡(luò)郵件狀態(tài)和垃圾郵件過濾。
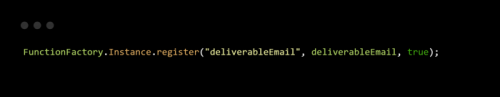
注冊(cè),并將其作為驗(yàn)證程序包含在您的 JSON 架構(gòu)中...


...我們完成了!綜上所述,以下是我們的驗(yàn)證代碼。

無限潛力
建筑調(diào)查是一項(xiàng)艱苦的工作,不要讓它更難。
您的想象力和數(shù)據(jù)收集能力不應(yīng)是平臺(tái)工具的功能,也不應(yīng)受到您用于所述任務(wù)的庫的技術(shù)能力的限制。
這就是使 SurveyJS 脫穎而出的原因 — 能夠使用完全自定義的 JavaScript 代碼來增強(qiáng)現(xiàn)有功能,以準(zhǔn)確執(zhí)行您想要的操作,無論您碰巧使用哪種框架。當(dāng)然,提供的示例是使用 React 構(gòu)建的,但沒有一個(gè)自定義條件邏輯或輸入驗(yàn)證是特定于 React 的 — 我們只是使用與框架無關(guān)的 vanilla JavaScript 擴(kuò)展了 SurveyJS。這給我們帶來的可能性之多,怎么強(qiáng)調(diào)都不為過。























 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)