了解如何輕松地將按鈕用作 Vue.js中的鏈接,無論是普通鏈接還是 Vue 路由器鏈接。

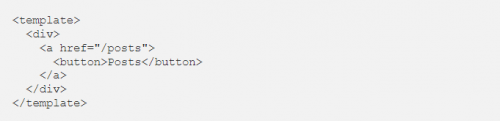
要在 Vue 中使用按鈕作為鏈接,您可以將按鈕包裝在錨點 () 元素中。單擊鏈接按鈕可使瀏覽器導航到指定的 URL。<a>


單擊鏈接按鈕可導航到另一個頁面
使用按鈕作為 Vue 路由器鏈接
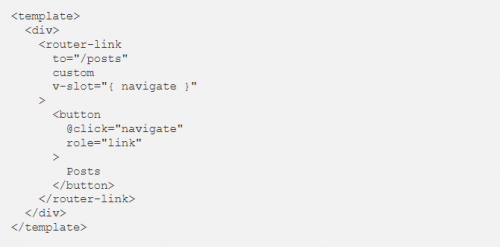
使用 Vue 路由器時,您可以使用默認插槽提供的功能使按鈕用作路由器鏈接。navigaterouter-link


導航到“/帖子”路線而不刷新頁面
我們用作事件的處理程序;單擊按鈕時會調用它,使瀏覽器導航到指定的路由而不刷新頁面。navigate click
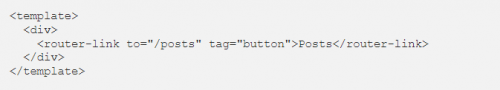
不過,上述方法僅適用于 Vue 3.x。如果使用 Vue 2.x,您可以將按鈕用作路由器鏈接,方法是將 prop 設置為按鈕組件的名稱,將 prop 設置為特定路由。tag to

$router.push() 方法
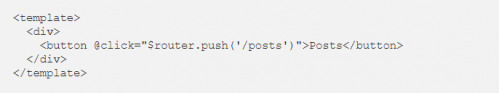
或者,我們可以通過將 Vue 路由器提供的變量上調用該方法,將按鈕用作 Vue 路由器鏈接。push()$router

該變量表示路由器實例,可用于編程導航。$router
使用“視頻化”按鈕作為鏈接
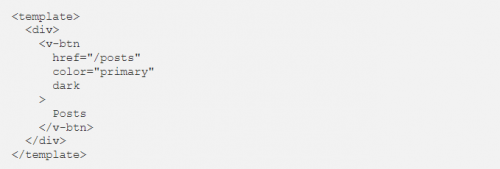
在使用Vuetify框架時,我們可以通過設置道具將按鈕組件用作鏈接。v-btn href

使用“視頻化”按鈕作為視頻路由器鏈接
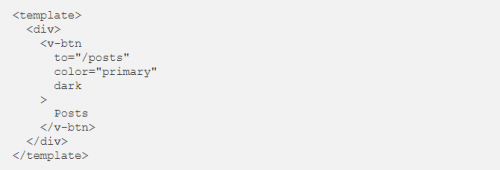
當將 Vue 路由器與 Vuetify 一起使用時,我們可以通過設置 v-btn prop 將按鈕組件用作路由器鏈路。to

使用引導按鈕作為鏈接
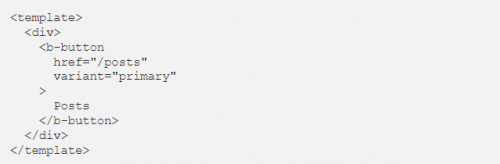
如果您使用的是引導 Vue 框架,則可以使用 將按鈕組件轉換為鏈接。href

使用引導按鈕作為 Vue 路由器鏈路
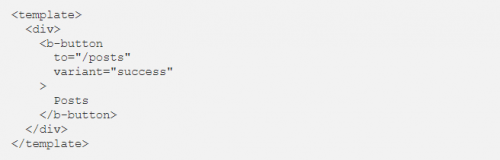
我們可以將 prop 設置為使用引導 Vue 按鈕組件作為 Vue 路由器鏈路。b-button to























 京公網安備 11010802030320號
京公網安備 11010802030320號