在呈現組件之前獲取并驗證數據

問題:
為了說明這個問題,讓我們以用戶的配置文件為例。
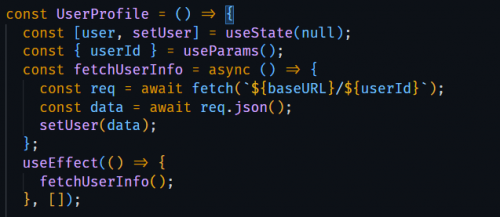
我會用一個參數定義動態路由,并呈現配置文件組件,在組件內部,我將從中獲取,并在內部發出獲取請求以獲取用戶信息。users/:userId userId useParams useEffect

問題是,真的可以是任何東西。它可能是或...由于 React 在客戶端執行所有操作,因此即使有人將 URL 更改為無效內容,頁面組件也會呈現,例如,如果有人嘗試訪問已刪除的用戶配置文件的 URL。userId 12 hellomom users/hilol
當然,擁有良好的結構非常重要,在獲取數據時在頁面組件中顯示加載指示器,如果獲取失敗,則顯示錯誤消息至關重要。但是,如果我們可以在渲染組件之前獲取并驗證數據呢?
我的解決方案
我構建了一個管理器組件,負責驗證 fetch 響應是否正常,如果可以,則呈現頁面組件,否則顯示 404 頁面。
讓我引導您完成代碼。
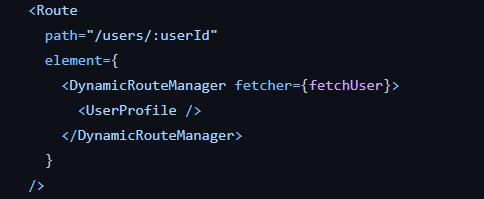
首先,我將頁面組件包裝在管理器組件中,如下所示:

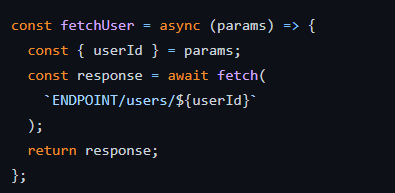
然后,我會向管理器傳遞一個名為 prop 的 prop,這是一個接收路由參數并返回 fetch 請求的函數。fetcher
當用戶進入頁面時,將發生的第一件事是管理器將執行第一個useEffect,即執行驗證的那個。僅當路徑名不在 中時。invalidRoutesRef
注意:每次掛載都會是空的,我建議你使用 Redux 或 React 上下文來存儲,以避免驗證路由徒勞無功。invalidRoutes
我使用而不是簡單地使用像 一樣的標志的原因是,我注意到在導航到不同的配置文件后,其值將保留為“false”,因此即使 有效,頁面也會顯示404。invalidRoutesRef isValid isValid userId

該函數首先將 設置為 true(Hint:默認將其設置為 true,以便在第一次渲染






















 京公網安備 11010802030320號
京公網安備 11010802030320號