第 1 部分:在 JavaScript 中自定義實現映射()、簡化() 和過濾()方法。
腳本中的多邊填充
今天我將向您展示實現,或者我們稱之為3種廣泛使用和著名的數組方法的Polyfills(自定義實現)。
這是面試官可以要求你寫一些關于這些方法的幕后實現(映射,簡化,過濾)的東西。每次都會為數組的新副本編寫這些函數,因此它不會改變您的實際數組。
1. 地圖()
map() 是一個接受回調函數的方法,該函數對數組的每個元素執行。簡單來說,它用于操作/轉換該數組中存在的元素。
它返回一個新數組(這意味著它不會改變或更改您的實際數組)。
從映射中出來的數組是一個轉換后的數組,它可能與實際數組相同,也可能不相同。
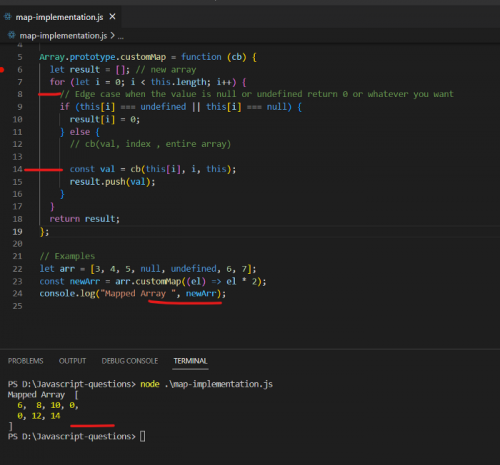
自定義實現

自定義地圖實現
map() 的這個自定義實現將返回轉換后的數組。
為什么我們需要附加它的原型?
由于數組就像一個對象,它有一些內置的方法。要重寫或編寫我們的自定義方法并使其可用于數組類,它需要附加到原型鏈,該原型鏈將在JavaScript中執行繼承。因此,要為數組或對象提供任何自定義方法,您需要在其原型鏈上調用方法。
2. 減少()
reduce() 是接受稱為化簡器的回調函數的方法。
它在數組的每個元素上調用,這些元素最終累積為單個值。
回調符(化簡器)包含以下參數:
上一個值:我們從上次函數調用中獲得的值。在第一次調用時,如果給出,它將返回“初始值”,否則,它將返回arr[0]的值。
當前值:當前元素的值。在第一次調用時,如果給出初始值,則返回 arr[0] 的值,否則返回 arr[1] 的值。
當前索引:元素的當前索引。如果給出初始值,它必須為 0,否則應從索引 1 開始。
數組:用于遍歷的數組。
使用案例:
無初始值
具有初始值

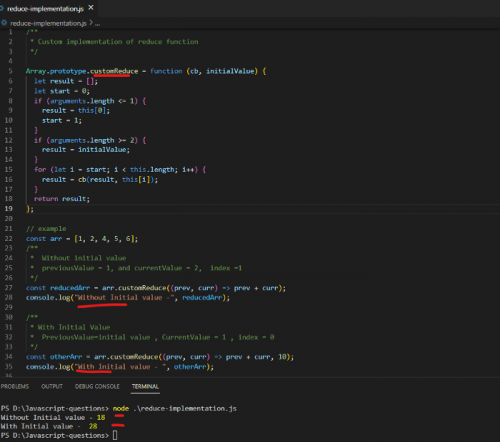
自定義實現減少()
3. 過濾器()
filter() 方法接受一個回調,該回調針對給定數組的每個項執行。
與上面相同 — 它返回一個新數組。
它將返回篩選的真實值。

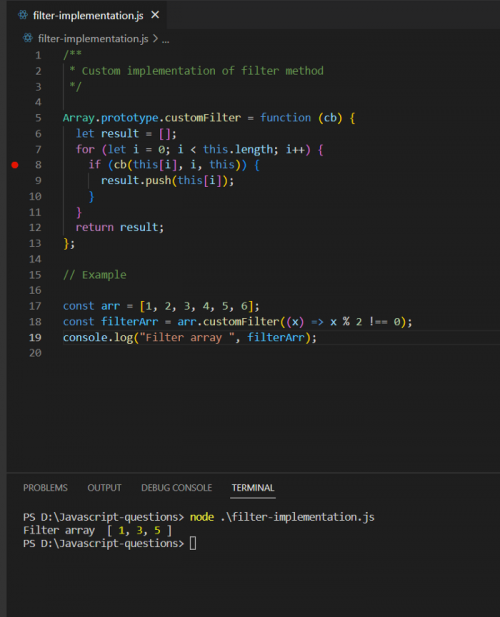
過濾器()函數的自定義實現
這就是一些數組方法的自定義實現的工作原理,也是一個很好的起點,您可以在其中了解JavaScript如何在后臺創建其內置方法實現及其工作原理。
您可以創建自己的 Polyfill 或像這樣的自定義方法,并將其附加到原型鏈,以使其可用于 JavaScript 環境中使用的引用或抽象類。




















 京公網安備 11010802030320號
京公網安備 11010802030320號