了解 ES6
根據維基百科解釋“ECMAScript 規范是由 Netscape 的 Brendan Eich 開發的腳本語言的標準化規范;最初命名為 Mocha,然后是 LiveScript,最后是 JavaScript。”
ECMAScript 2015 (ES2015) 是第 6 版,最初稱為 ECMAScript 6 (ES6),它添加了許多新功能,這些新功能后來成為 Web 開發人員工具包的重要組成部分。本文旨在幫助您以輕松易懂的方式了解這些新的 ES6 特性。
ES6 塊作用域 let
首先,什么是范圍?范圍是指來自我們程序不同部分的變量的可訪問性。在使用 let 聲明變量之前,JavaScript 變量具有全局范圍和函數范圍(使用 var 聲明時)。當使用 let 聲明變量時,ES6 為 JavaScript 帶來了塊級范圍。
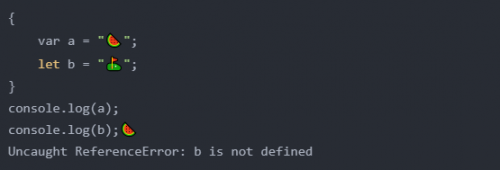
可以看出,我們使用var關鍵字在block中定義了變量“a”,可以全局訪問。所以var聲明的變量是全局的,但是,我們希望變量在block中生效,退出block時不可訪問。然后,可以使用 ES6 新的塊級作用域關鍵字 let 來聲明變量,就像這里的變量 b 一樣,會報錯說 b 沒有定義。

ES6 解構數組
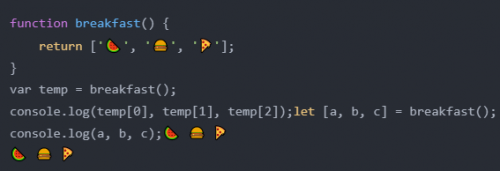
首先,我們定義一個返回數組的函數。然后我們調用該函數并將結果存儲在變量 temp 中。要訪問每個值,我們必須打印 temp[0]、temp[1]、temp[2]。使用解構,我們可以直接調用早餐函數并在此處分離出變量 a、b 和 c 中的每個單獨的值(第一個變量將被分配第一個值,第二個變量將被分配第二個值,依此類推)。最后,我們打印三個變量,看看有沒有問題。

ES6 解構對象
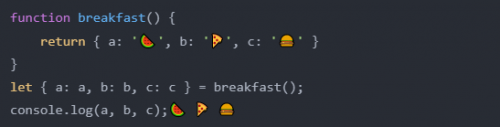
breakfast函數返回一個對象。使用解構,我們可以直接檢索對象的值并將它們存儲在變量 a、b 和 c 中。鍵值對中的key代表映射的實際對象的鍵名,value為自定義變量。解構完成后會自動完成賦值,然后調用早餐函數返回對象。然后,打印變量a、b、c,可以看到沒有問題。

ES6 模板字符串
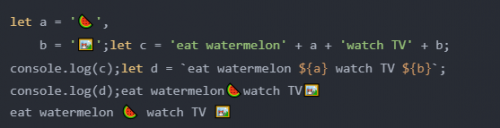
在使用模板字符串之前,我們使用 + 運算符連接字符串。
取而代之的是,我們現在可以使用 ES6 提供的模板字符串,首先使用來包裹字符串,當要使用變量時,使用 ${variable}。

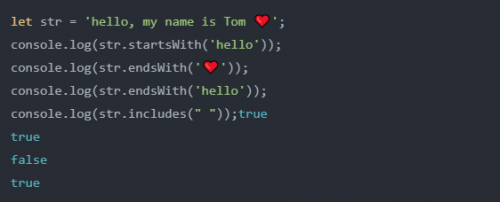
ES6 檢查字符串是否包含其他字符串
使用這些函數,可以輕松檢查字符串是否以某物開頭,是否以某物結尾,以及是否包含任何字符串等。

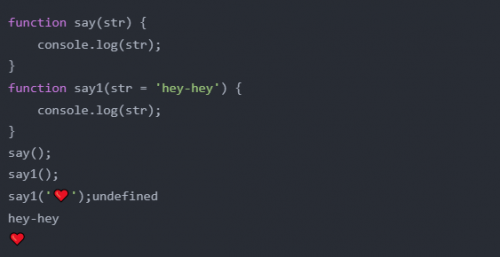
ES6 默認參數
在 ES6 中,可以使用默認參數。調用函數時,當參數沒有賦值時,會使用設置的默認參數執行。分配參數時,它將使用新分配的值執行,覆蓋默認值。使用以下內容:

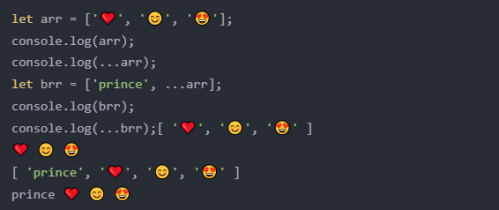
ES6 擴展運算符
使用 ... 擴展元素以便于操作。按如下方式使用:

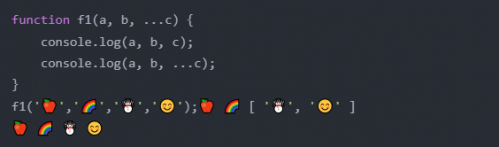
ES6 展開運算符
用于函數參數,接收參數數組,使用以下內容:

ES6 函數名
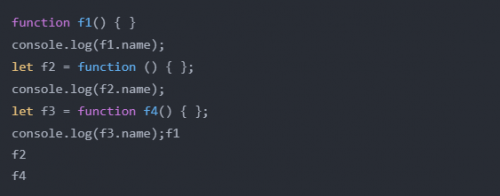
使用 .name 獲取函數的名稱,如下:

ES6 箭頭函數
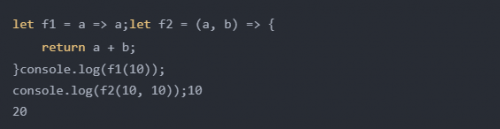
使用箭頭函數可以讓代碼更簡潔,但也要注意箭頭函數的局限性,而且箭頭函數本身并沒有this,this指向父級。

ES6 對象表達式
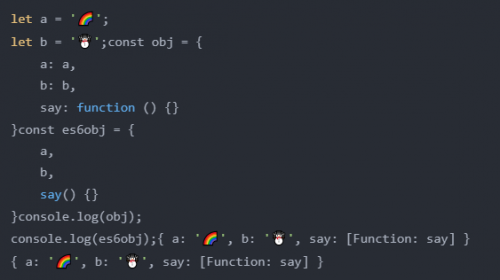
使用 ES6 對象表達式,如果對象屬性與值相同,則可以省略值,不寫函數也可以寫函數。用法如下:

ES6 常量
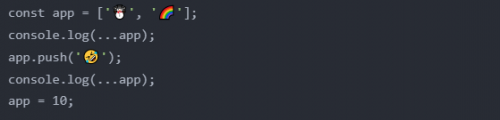
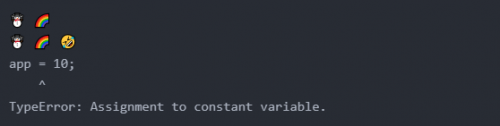
使用 const 關鍵字定義度量。const 限制為度量分配值的操作,而不是度量中的值。使用以下內容:

可以看出,當再次給測量賦值時,報錯。

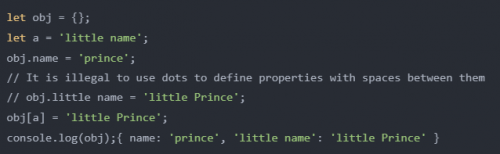
ES6 對象屬性名
使用點定義對象屬性時,如果屬性名稱中包含空格字符,則為非法,語法不能通過。使用【屬性名】就可以完美解決,不僅可以直接寫屬性名,還可以使用變量來指定,具體使用如下:

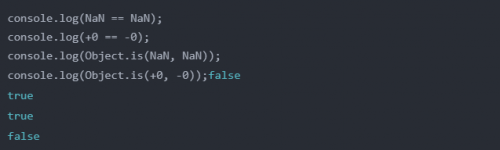
ES6 檢查兩個值是否相等
使用 === 或 == 比較某些特殊值的結果可能無法滿足您的需求。可以用Object.is(第一個值,第二個值)來判斷,說不定你會開心 Laughed

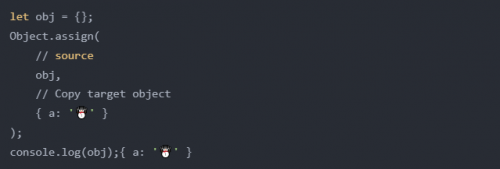
ES6 復制對象
使用 Object.assign() 將一個對象復制到另一個對象,如下所示:

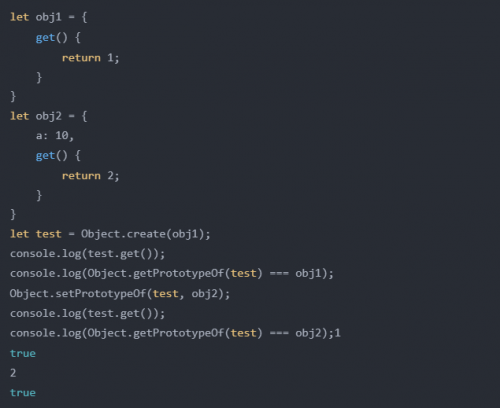
ES6 設置對象的原型
使用 es6,可以如下設置對象的原型:

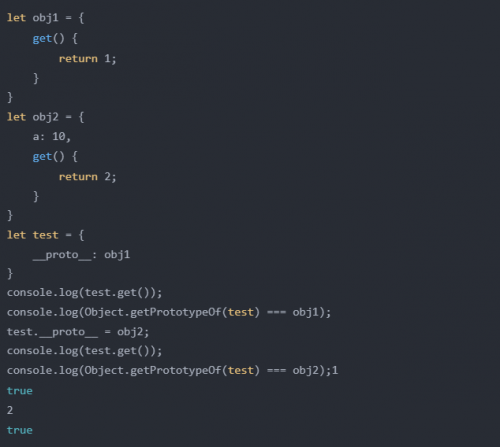
ES6 原型
使用方法如下。

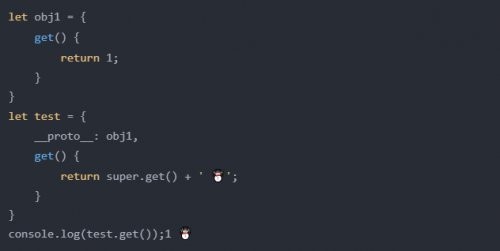
ES6 超級

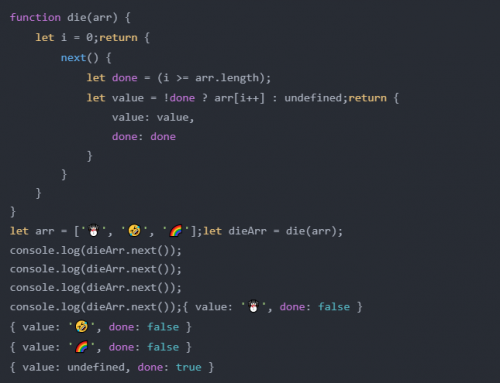
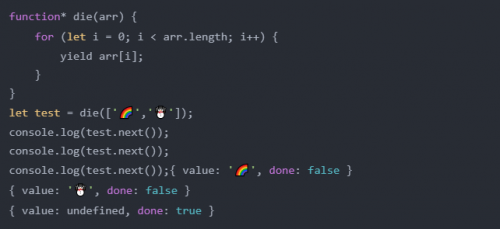
ES6 生成迭代器
學習之前,先寫一個迭代器

OK,看看簡化的生成器

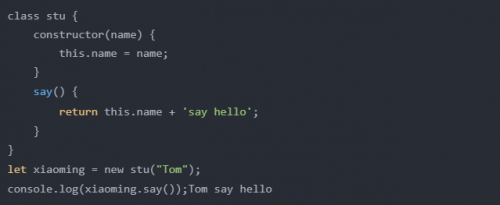
ES6 類
使用 es6 可以快速輕松地構建類

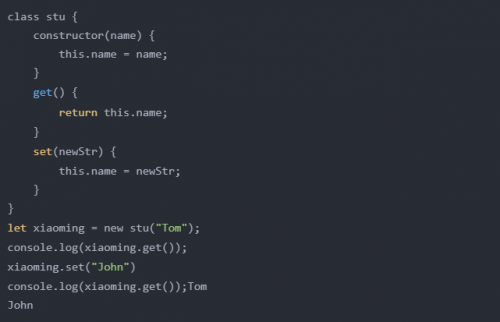
ES6 設置
定義獲取或修改類屬性的 get/set 方法

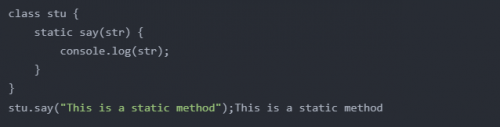
ES6 靜態
使用 static 關鍵字修改的方法可以直接使用,無需實例化對象

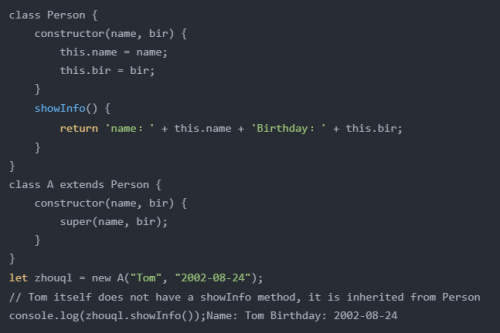
ES6 擴展
使用繼承,可以減少代碼冗余,例如:

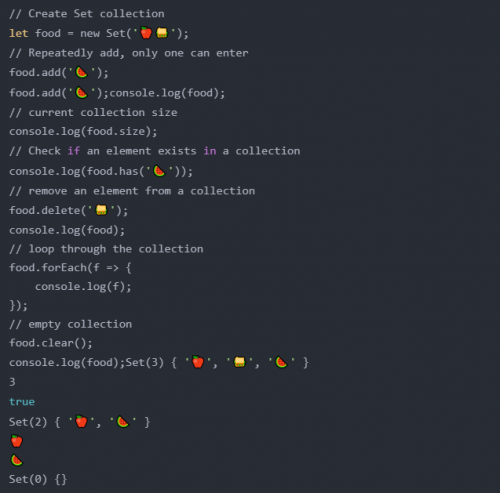
ES6 套裝
Set 集合,與數組不同,Set 集合中不允許有重復元素

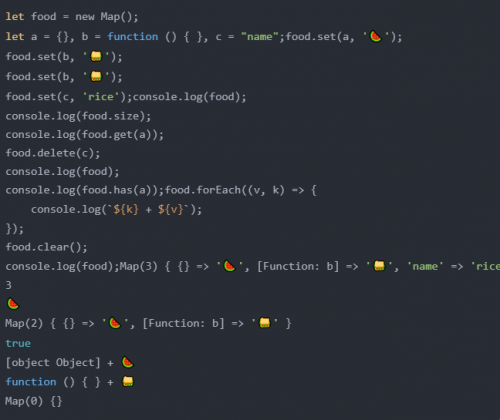
ES6 Map
Map組合存儲鍵值對

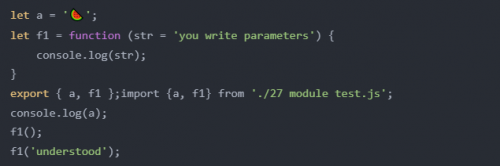
ES6 模塊化
使用模塊化開發,ES6可以很方便的導入導出一些內容,以及默認導出等細節:




















 京公網安備 11010802030320號
京公網安備 11010802030320號