淺拷貝是指,一個(gè)新的對(duì)象對(duì)原始對(duì)象的屬性值進(jìn)行精確地拷貝,如果拷貝的是基本數(shù)據(jù)類(lèi)型,拷貝的就是基本數(shù)據(jù)類(lèi)型的值,如果是引用數(shù)據(jù)類(lèi)型,拷貝的就是內(nèi)存地址。如果其中一個(gè)對(duì)象的引用內(nèi)存地址發(fā)生改變,另一個(gè)對(duì)象也會(huì)發(fā)生變化。
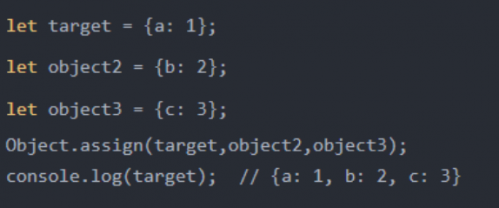
(1)Object.assign()Object.assign()是ES6中對(duì)象的拷貝方法,接受的第一個(gè)參數(shù)是目標(biāo)對(duì)象,其余參數(shù)是源對(duì)象,用法:Object.assign(target, source_1, ···),該方法可以實(shí)現(xiàn)淺拷貝,也可以實(shí)現(xiàn)一維對(duì)象的深拷貝。注意:如果目標(biāo)對(duì)象和源對(duì)象有同名屬性,或者多個(gè)源對(duì)象有同名屬性,則后面的屬性會(huì)覆蓋前面的屬性。
如果該函數(shù)只有一個(gè)參數(shù),當(dāng)參數(shù)為對(duì)象時(shí),直接返回該對(duì)象;當(dāng)參數(shù)不是對(duì)象時(shí),會(huì)先將參數(shù)轉(zhuǎn)為對(duì)象然后返回。
因?yàn)閚ull 和 undefined 不能轉(zhuǎn)化為對(duì)象,所以第一個(gè)參數(shù)不能為null或 undefined,會(huì)報(bào)錯(cuò)。

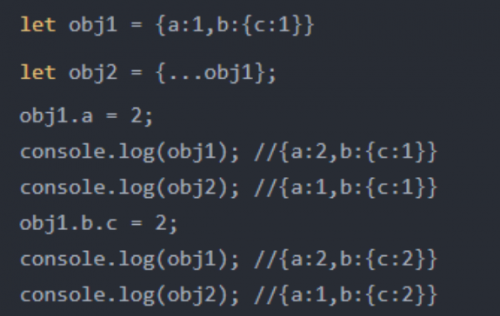
(2)擴(kuò)展運(yùn)算符
使用擴(kuò)展運(yùn)算符可以在構(gòu)造字面量對(duì)象的時(shí)候,進(jìn)行屬性的拷貝。語(yǔ)法:let cloneObj = { ...obj };

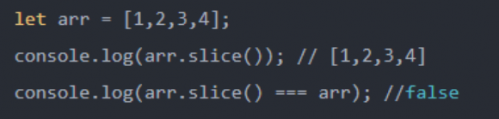
(3)數(shù)組方法實(shí)現(xiàn)數(shù)組淺拷貝
1)Array.prototype.sliceslice()方法是JavaScript數(shù)組的一個(gè)方法,這個(gè)方法可以從已有數(shù)組中返回選定的元素:用法:array.slice(start, end),該方法不會(huì)改變?cè)紨?shù)組。該方法有兩個(gè)參數(shù),兩個(gè)參數(shù)都可選,如果兩個(gè)參數(shù)都不寫(xiě),就可以實(shí)現(xiàn)一個(gè)數(shù)組的淺拷貝。

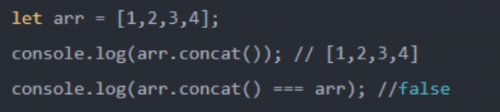
2)Array.prototype.concatconcat() 方法用于合并兩個(gè)或多個(gè)數(shù)組。此方法不會(huì)更改現(xiàn)有數(shù)組,而是返回一個(gè)新數(shù)組該方法有兩個(gè)參數(shù),兩個(gè)參數(shù)都可選,如果兩個(gè)參數(shù)都不寫(xiě),就可以實(shí)現(xiàn)一個(gè)數(shù)組的淺拷貝。




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)