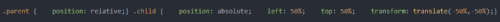
1、利用絕對定位,先將元素的左上角通過top:50%和left:50%定位到頁面的中心,然后再通過translate來調整元素的中心點到頁面的中心。該方法需要考慮瀏覽器兼容問題。

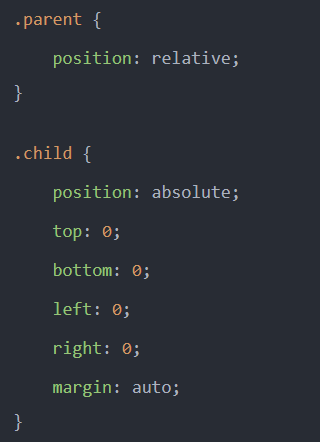
2、利用絕對定位,設置四個方向的值都為0,并將margin設置為auto,由于寬高固定,因此對應方向實現平分,可以實現水平和垂直方向上的居中。該方法適用于盒子有寬高的情況:

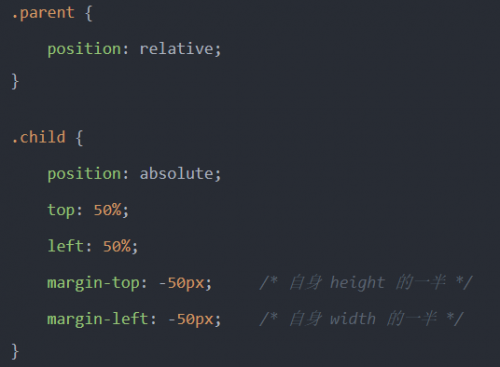
3、利用絕對定位,先將元素的左上角通過top:50%和left:50%定位到頁面的中心,然后再通過margin負值來調整元素的中心點到頁面的中心。該方法適用于盒子寬高已知的情況

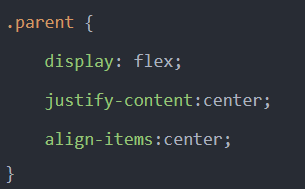
4、使用flex布局,通過align-items:center和justify-content:center設置容器的垂直和水平方向上為居中對齊,然后它的子元素也可以實現垂直和水平的居中。該方法要考慮兼容的問題,該方法在移動端用的較多:




















 京公網安備 11010802030320號
京公網安備 11010802030320號