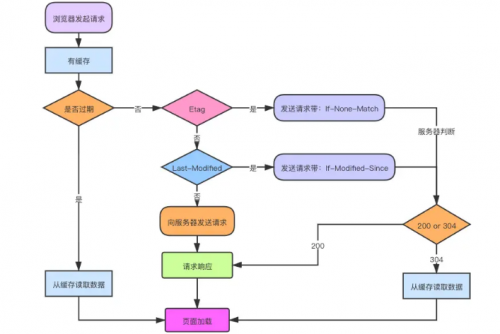
瀏覽器緩存的全過(guò)程:瀏覽器第一次加載資源,服務(wù)器返回 200,瀏覽器從服務(wù)器下載資源文件,并緩存資源文件與 response header,以供下次加載時(shí)對(duì)比使用;
下一次加載資源時(shí),由于強(qiáng)制緩存優(yōu)先級(jí)較高,先比較當(dāng)前時(shí)間與上一次返回 200 時(shí)的時(shí)間差,如果沒(méi)有超過(guò) cache-control 設(shè)置的 max-age,則沒(méi)有過(guò)期,并命中強(qiáng)緩存,直接從本地讀取資源。如果瀏覽器不支持HTTP1.1,則使用 expires 頭判斷是否過(guò)期;
如果資源已過(guò)期,則表明強(qiáng)制緩存沒(méi)有被命中,則開(kāi)始協(xié)商緩存,向服務(wù)器發(fā)送帶有 If-None-Match 和 If-Modified-Since 的請(qǐng)求;
服務(wù)器收到請(qǐng)求后,優(yōu)先根據(jù) Etag 的值判斷被請(qǐng)求的文件有沒(méi)有做修改,Etag 值一致則沒(méi)有修改,命中協(xié)商緩存,返回 304;如果不一致則有改動(dòng),直接返回新的資源文件帶上新的 Etag 值并返回 200;
如果服務(wù)器收到的請(qǐng)求沒(méi)有 Etag 值,則將 If-Modified-Since 和被請(qǐng)求文件的最后修改時(shí)間做比對(duì),一致則命中協(xié)商緩存,返回 304;不一致則返回新的 last-modified 和文件并返回 200;

很多網(wǎng)站的資源后面都加了版本號(hào),這樣做的目的是:每次升級(jí)了 JS 或 CSS 文件后,為了防止瀏覽器進(jìn)行緩存,強(qiáng)制改變版本號(hào),客戶(hù)端瀏覽器就會(huì)重新下載新的 JS 或 CSS 文件 ,以保證用戶(hù)能夠及時(shí)獲得網(wǎng)站的最新更新。



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)