瀏覽器渲染主要有以下步驟:首先解析收到的文檔,根據(jù)文檔定義構(gòu)建一棵 DOM 樹,DOM 樹是由 DOM 元素及屬性節(jié)點(diǎn)組成的。
然后對 CSS 進(jìn)行解析,生成 CSSOM 規(guī)則樹。
根據(jù) DOM 樹和 CSSOM 規(guī)則樹構(gòu)建渲染樹。渲染樹的節(jié)點(diǎn)被稱為渲染對象,渲染對象是一個(gè)包含有顏色和大小等屬性的矩形,渲染對象和 DOM 元素相對應(yīng),但這種對應(yīng)關(guān)系不是一對一的,不可見的 DOM 元素不會被插入渲染樹。還有一些 DOM元素對應(yīng)幾個(gè)可見對象,它們一般是一些具有復(fù)雜結(jié)構(gòu)的元素,無法用一個(gè)矩形來描述。
當(dāng)渲染對象被創(chuàng)建并添加到樹中,它們并沒有位置和大小,所以當(dāng)瀏覽器生成渲染樹以后,就會根據(jù)渲染樹來進(jìn)行布局(也可以叫做回流)。這一階段瀏覽器要做的事情是要弄清楚各個(gè)節(jié)點(diǎn)在頁面中的確切位置和大小。通常這一行為也被稱為“自動重排”。
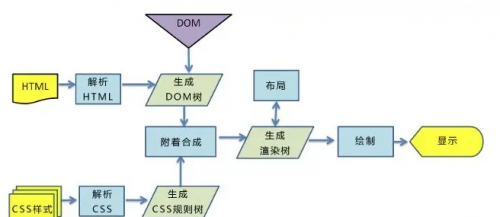
布局階段結(jié)束后是繪制階段,遍歷渲染樹并調(diào)用渲染對象的 paint 方法將它們的內(nèi)容顯示在屏幕上,繪制使用 UI 基礎(chǔ)組件。大致過程如圖所示:

注意: 這個(gè)過程是逐步完成的,為了更好的用戶體驗(yàn),渲染引擎將會盡可能早的將內(nèi)容呈現(xiàn)到屏幕上,并不會等到所有的html 都解析完成之后再去構(gòu)建和布局 render 樹。它是解析完一部分內(nèi)容就顯示一部分內(nèi)容,同時(shí),可能還在通過網(wǎng)絡(luò)下載其余內(nèi)容。



















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號