
“App產品交互在設計階段的最關鍵環節是什么?”
“導航”
“為什么?”
“對于互聯網產品來說:導航,并不是產品的組成部分,導航,就是產品本身。”
-互聯網產品是實體產品的進化,二者本質相同,都需要節能高效的傳遞信息。
我們打開手機app,就像走入超市買一包薯條。二者都希望用戶實現目標,從而變現。

-然而,實體場景可以提供更多維度的體驗信息,人在其中可以綜合判斷自身與目標的關系。假如我要買一包薯條,發現身邊所見都是電鉆和螺絲刀,我會猜想此處離薯條還很遠。但如果我走著走著看到了果凍,雖然它不是薯條,但我知道已經很近了。
我們可以在現實中綜合判斷空間,如下圖

現實中的導航存在于各種環節之中。
-互聯網產品導航與上述內容產別很大。在網站中,我們無法通過物理判斷明確感知到網頁界面到底有多大,不知東南西北,不了解產品的深度和層級,參照物在虛擬中的作用喪失。造成焦慮感和不安全感。在這種情況下,產品使用只能依靠導航,沒有導航就沒有產品。
-導航的存在能讓用戶快速找到“他的薯片”,因此在設計前必須進行用戶研究,明確產品真正的價值信息,這才是產品存活下去的根源。這個內容我以后找機會用視頻課程的形式講清,再此不展開。
-為了能更好的利用導航,我來介紹兩個常見的APP導航形式:
宮格式導航 / 舵式(隱喻式)導航
選他們是因為在具體的使用中,他們的錯誤率最高的。
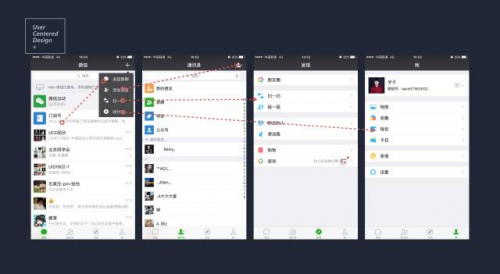
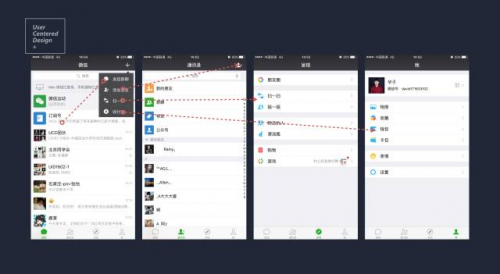
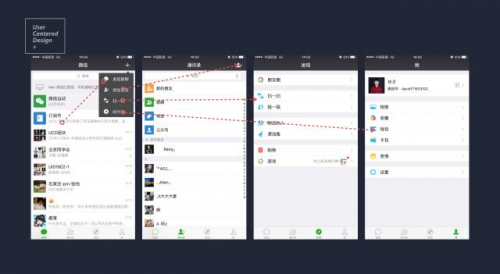
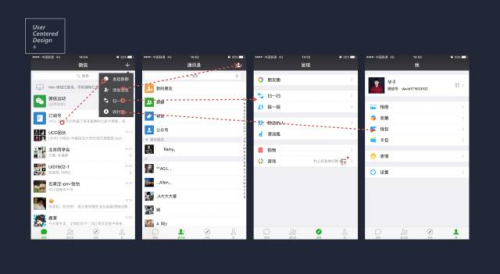
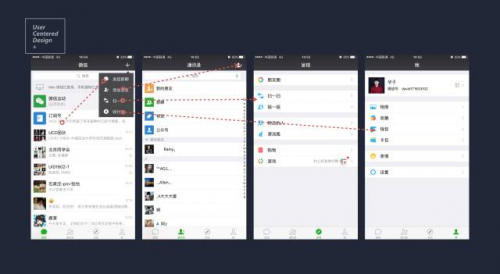
首先我們先來看一下他們都是誰

宮格導航左一 / 舵式導航 中(分別是默認和點開(那個加號)效果) / 標簽導航右一
宮格導航,是最容易被濫用的導航,也是最常見的導航。
幾乎所有的智能手機桌面都是宮格導航,它適用于 5個以上平級獨立入口的同步展示 ,入口分類必須獨立。
它的優點在于可以高效的展示少量內容,但如果入口數量超過7+2個,就會造成噪聲(這也是為什么蘋果圖標合集數量為9),使人無法找到內容造成焦慮。(在手機里找到一個次頻的APP其實不容易)

-因此如果使用多宮格導航,必須建立在合理的分組基礎之上。支付寶區塊分組如圖

合理的分組來自對業務的了解,這是突破設計師所謂“瓶頸”的最快法門。
綜上所述,宮格導航
優勢:可以高效展示多個平級高頻獨立入口。
劣勢:多于9個會造成噪聲,需要通過合理分組降噪。
舵式導航(隱喻式導航):
很多人誤解了這種導航的真正用途,覺得把一些功能藏起來讓用戶無意中發現是一件很幽默很有創意的事情,這種幼稚的行為會直接影響到用戶使用產品的效率,造成體驗度的下滑。
-舵式導航使用形式很類似 動畫片哆啦A夢ドラえもん的任意門,能快速鏈接其他頁面的主要功能,最典型的就是微信首頁的右上“+”號,它集合了次頁面的高頻功能,提供快速的穿越方案,提升效率。

-使用舵式導航,最重要的是分析用戶在當下頁面中最可能用到哪些 輔助功能,能讓這些內容能在不搶主功能聚焦的前提下,以隱喻的形式展示在用戶眼前。
APP產品導航除上述兩種之外,還有標簽導航、抽屜導航、組合導航、TAB 導航、輪循導航、后期課程慢慢補上。
更多關于影視剪輯培訓的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓服務經驗,采用全程面授高品質、高體驗培養模式,擁有國內一體化教學管理及學員服務,助力更多學員實現高薪夢想。



















 京公網安備 11010802030320號
京公網安備 11010802030320號