
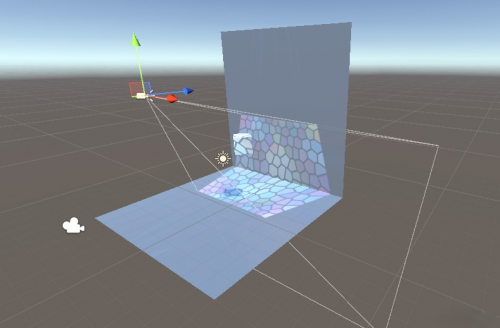
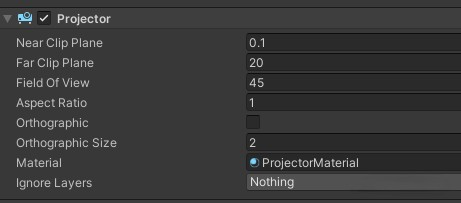
Unity內(nèi)置管理的Projector功能還是比較簡(jiǎn)單的。首先給投影體加一個(gè) Projector組件:

這個(gè)Projector定義了一個(gè)視錐體,可以是透視投影也可以是平行投影。場(chǎng)景中和這個(gè)視錐體相交的物體會(huì)繪制投影紋理。所以總的效果就是投影體鏡頭上的貼圖(材質(zhì))被繪制在場(chǎng)景物體中,例如上圖的兩個(gè)Plane和一個(gè)Cube。
投影紋理的原理
這兒使用的技術(shù)叫做 Projective Texture Mapping,使用這個(gè)關(guān)鍵詞可以搜索到一篇論文。基本原理是對(duì)于被投影的物體,將他的頂點(diǎn)坐標(biāo)變換到投影體的Texture space中,這樣就可以計(jì)算得到uv坐標(biāo),使用這個(gè)uv坐標(biāo)去采樣投影紋理,將顏色輸出。所謂Texture space,其實(shí)是將投影體的clip space映射到[0,1]以符合紋理坐標(biāo)的范圍0到1。論文中是使用OpenGL所以clip space范圍是[-1,1]需要縮放0.5再偏移0.5,如果是DX,那么clip space就已經(jīng)是[0,1]了。
Unity內(nèi)置管線中的投影材質(zhì)實(shí)現(xiàn)
Unity內(nèi)置管線的Projector基本也是用這個(gè)原理,但解決了一些工程上的問題。
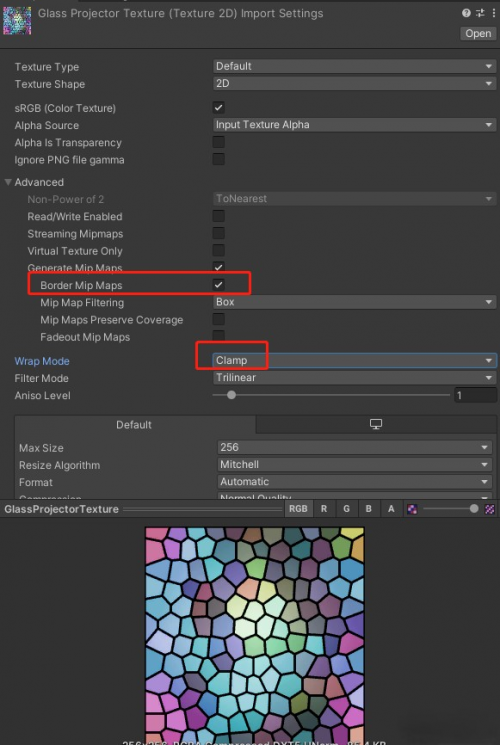
首先,物體和投影體相交后,并不能精確知道哪些部分會(huì)繪制出紋理,其實(shí)沒關(guān)系,物體的所有頂點(diǎn)全部計(jì)算出uv坐標(biāo),參與繪制即可。但這樣會(huì)讓投影紋理的范圍超出視錐體。Unity如何處理的呢?其實(shí)Unity并沒有去做什么裁切工作,而是直接要求被投影的紋理的貼圖的texture wrap mode使用"Clamp",因?yàn)槌龇秶膗v坐標(biāo)肯定是大于1或者小于0的,對(duì)于這些uv坐標(biāo)值,默認(rèn)是Repeat,就會(huì)采樣到貼圖中的顏色,而使用Clamp,則只會(huì)采樣到Border的顏色。另外還需要勾選Border Mip Maps選項(xiàng),這樣紋理的邊界就會(huì)在mipmap中保持不變。

然后繪制貼花,還需要一個(gè)特定的Shader, 例如這個(gè):
Shader "Projector/Light" {
Properties {
_Color ("Main Color", Color) = (1,1,1,1)
_ShadowTex ("Cookie", 2D) = "" {}
_FalloffTex ("FallOff", 2D) = "" {}
}
Subshader {
Tags {"Queue"="Transparent"}
Pass {
ZWrite Off
ColorMask RGB
Blend DstColor One
Offset -1, -1
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct v2f {
float4 uvShadow : TEXCOORD0;
float4 uvFalloff : TEXCOORD1;
UNITY_FOG_COORDS(2)
float4 pos : SV_POSITION;
};
float4x4 unity_Projector;
float4x4 unity_ProjectorClip;
v2f vert (float4 vertex : POSITION)
{
v2f o;
o.pos = UnityObjectToClipPos(vertex);
o.uvShadow = mul (unity_Projector, vertex);
o.uvFalloff = mul (unity_ProjectorClip, vertex);
UNITY_TRANSFER_FOG(o,o.pos);
return o;
}
fixed4 _Color;
sampler2D _ShadowTex;
sampler2D _FalloffTex;
fixed4 frag (v2f i) : SV_Target
{
fixed4 texS = tex2Dproj (_ShadowTex, UNITY_PROJ_COORD(i.uvShadow));
texS.rgb *= _Color.rgb;
texS.a = 1.0-texS.a;
fixed4 texF = tex2Dproj (_FalloffTex, UNITY_PROJ_COORD(i.uvFalloff));
fixed4 res = texS * texF.a;
UNITY_APPLY_FOG_COLOR(i.fogCoord, res, fixed4(0,0,0,0));
return res;
}
ENDCG
}
}
}
在vs中,通過(guò)unity_Projector矩陣變換頂點(diǎn)得到uv坐標(biāo)uvShadow。
在fs中,使用 tex2Dproj采樣這個(gè)uv坐標(biāo),因?yàn)榫仃囅喑说玫降膗v坐標(biāo)是一個(gè)齊次坐標(biāo),所以需要使用tex2Dproj。這個(gè)函數(shù)內(nèi)部會(huì)除以u(píng)v坐標(biāo)的w。使用uv坐標(biāo)采樣出貼圖顏色后和材質(zhì)的顏色混合后輸出。
更多關(guān)于unity游戲培訓(xùn)的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓(xùn)服務(wù)經(jīng)驗(yàn),采用全程面授高品質(zhì)、高體驗(yàn)培養(yǎng)模式,擁有國(guó)內(nèi)一體化教學(xué)管理及學(xué)員服務(wù),助力更多學(xué)員實(shí)現(xiàn)高薪夢(mèng)想。



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)