每天進(jìn)步一點(diǎn)點(diǎn),首先點(diǎn)開(kāi)下面的gif圖,看一看效果

怎么樣才能實(shí)現(xiàn)網(wǎng)頁(yè)標(biāo)題滾動(dòng)效果呢?時(shí)間就是金錢(qián),廢話不多說(shuō),直接上代碼:
var keyWords = "我想變成一棵樹(shù),開(kāi)心時(shí)在秋天開(kāi)花,傷心時(shí)在春天落葉!";
function titleChange() {
var keyList = keyWords.split("");
var firstChar = keyList.shift();
keyList.push(firstChar);
keyWords = keyList.join("");
document.title = keyWords;
}
setInterval(titleChange, 500);
數(shù)一數(shù)確實(shí)不到十行哈哈哈哈,給自己點(diǎn)贊。
然后解釋一下每一行的意思吧:
首先創(chuàng)建了一個(gè)變量 keyWords,用來(lái)存放網(wǎng)頁(yè)標(biāo)題滾動(dòng)的文字(字符串)
接著創(chuàng)建一個(gè)命名函數(shù) titleChange 執(zhí)行以下操作;
1. 用split() 方法(不改變?cè)甲址?將滾動(dòng)的文字拆分為單個(gè)字符的數(shù)組keyList;

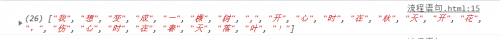
打印 keyList 結(jié)果
2. 用shift()方法移出位于數(shù)組 keyList 頭部的元素,并用變量 firstChar 存儲(chǔ);
3. 用push()方法將步驟2中移除的字符,重新放到數(shù)組 keyList 的尾部;
4. 用join() 方法將數(shù)組重新拼接為字符串,替換原本 keyWords 中存儲(chǔ)的文本(字符串);
5. 用 document.title 將步驟4中重新拼接的字符串,重新賦值到網(wǎng)頁(yè)標(biāo)題中;
這樣就將 keyWords 中原本的第一個(gè)字符移動(dòng)至最后一位
網(wǎng)頁(yè)標(biāo)題中原本位于第一個(gè)字符之后的文本會(huì)批量前移
實(shí)現(xiàn)文本向前滾動(dòng)的效果,但是由于函數(shù)每次調(diào)用只會(huì)執(zhí)行一次
所以最后我們還需要?jiǎng)?chuàng)建一個(gè)計(jì)時(shí)器,每個(gè)500毫秒重新調(diào)用一次 titleChange 函數(shù)
最終實(shí)現(xiàn)網(wǎng)頁(yè)標(biāo)題循環(huán)滾動(dòng)的效果了
我們還可以看一看控制臺(tái)打印的keyWords
啊呀!我感覺(jué)做了一個(gè)洗剪吹門(mén)口的霓虹燈呀 。。。

更多關(guān)于web前端培訓(xùn)的問(wèn)題,歡迎咨詢千鋒教育在線名師,如果想要了解我們的師資、課程、項(xiàng)目實(shí)操的話可以點(diǎn)擊咨詢課程顧問(wèn),獲取試聽(tīng)資格來(lái)試聽(tīng)我們的課程,在線零距離接觸千鋒教育大咖名師,讓你輕松從入門(mén)到精通。



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)